Scandal
Well-known member
Well, I had been installing PWA on my Android phone (Samsung Note 9 / Chrome).
The icon size was "ok" on the start screen.
Today I reset my Chrome and re-install the PWA. For an unknown reason, the icon turned to even (very very) smaller and I don't know the reason, since, I didn't have change something on the PWA settings.
Here is some info:
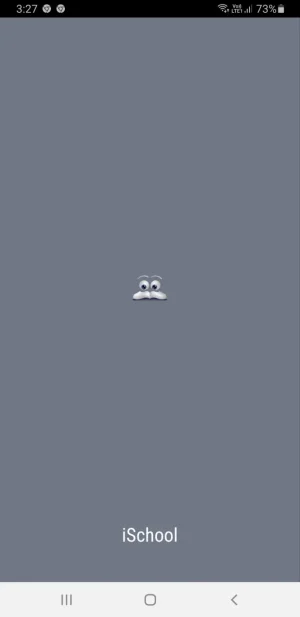
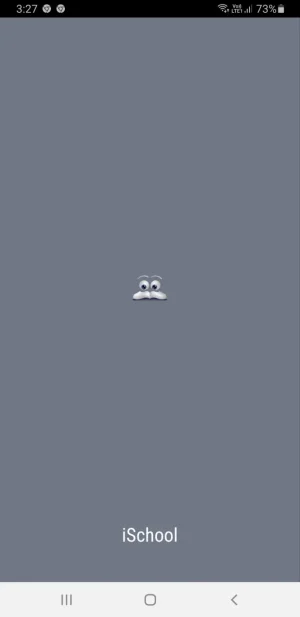
A) My current start screen (see how small is the icon) :

B) My 512x512 pwa icon:

C) My 192x192 pwa icon:

Any idea how to achieve to make the icon bigger?
Important notice - question:
I read here that we should provide the following icon sizes:
For android:
icon-72x72
icon-96x96
icon-128x128
icon-144x144
icon-152x152
icon-192x192
icon-384x384
icon-512x512
For iOS:
icon-120x120
icon-180x180
I know that xF2.2 provides only 192 and 512 versions of the icon. Maybe this is the problem?
Thanks in advance for any help
The icon size was "ok" on the start screen.
Today I reset my Chrome and re-install the PWA. For an unknown reason, the icon turned to even (very very) smaller and I don't know the reason, since, I didn't have change something on the PWA settings.
Here is some info:
A) My current start screen (see how small is the icon) :

B) My 512x512 pwa icon:

C) My 192x192 pwa icon:

Any idea how to achieve to make the icon bigger?
Important notice - question:
I read here that we should provide the following icon sizes:
For android:
icon-72x72
icon-96x96
icon-128x128
icon-144x144
icon-152x152
icon-192x192
icon-384x384
icon-512x512
For iOS:
icon-120x120
icon-180x180
I know that xF2.2 provides only 192 and 512 versions of the icon. Maybe this is the problem?
Thanks in advance for any help