Sheldon
Well-known member
Sheldon submitted a new resource:
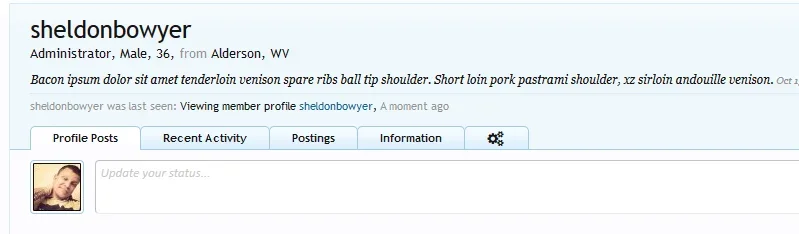
Profile Page Tab Icon Replacement - Tired of getting stacked profile tabs?
Read more about this resource...
Profile Page Tab Icon Replacement - Tired of getting stacked profile tabs?
Simple template modification to change the look of your profile page tabs.
First off, I decided to use Font Awesome, just seemed as easy to use as anything.
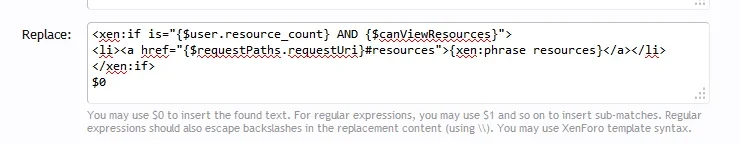
So, in order to do that, go to the template PAGE_CONTAINER
Find:
Insert After:Code:<head>
Code:<link...
Read more about this resource...