imthebest
Well-known member
Hi,
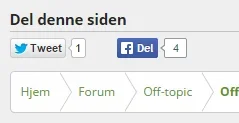
On the template share_page I have moved the <xen:if is="{$xenOptions.facebookLike}"> block to the top so it becomes the first button available:

But now still on share_page I replaced:
<div class="fb-like" data-href="{$url}" data-width="400" data-layout="standard" data-action="{$xenOptions.facebookLikeAction}" data-show-faces="true" data-colorscheme="@fbColorScheme"></div>
With:
<div class="fb-share-button" data-href="{$url}" data-width="400" data-layout="button_count" data-action="{$xenOptions.facebookLikeAction}" data-show-faces="true" data-colorscheme="@fbColorScheme"></div>
And this is the end result:

The question is: how I can set an spacer between the Facebook and Twitter buttons just like the one present between the Twitter and Google buttons?
Thanks,
Super120
On the template share_page I have moved the <xen:if is="{$xenOptions.facebookLike}"> block to the top so it becomes the first button available:

But now still on share_page I replaced:
<div class="fb-like" data-href="{$url}" data-width="400" data-layout="standard" data-action="{$xenOptions.facebookLikeAction}" data-show-faces="true" data-colorscheme="@fbColorScheme"></div>
With:
<div class="fb-share-button" data-href="{$url}" data-width="400" data-layout="button_count" data-action="{$xenOptions.facebookLikeAction}" data-show-faces="true" data-colorscheme="@fbColorScheme"></div>
And this is the end result:

The question is: how I can set an spacer between the Facebook and Twitter buttons just like the one present between the Twitter and Google buttons?
Thanks,
Super120