51463
Well-known member
Somehow while i was customizing my header and page background or something...
Well know my header is acting funny.
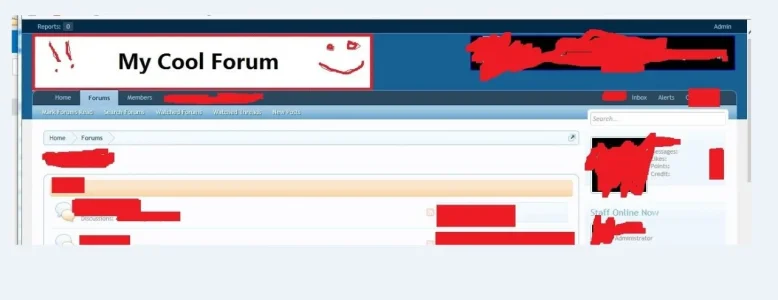
My header is on the Left and on the Right is an advertising Banner.
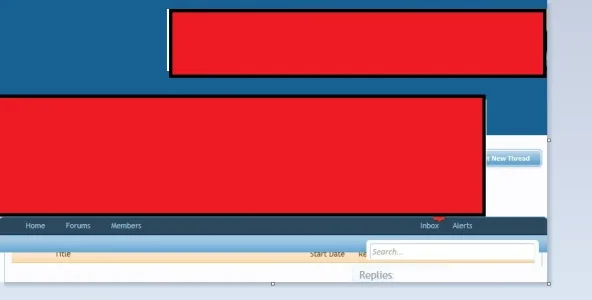
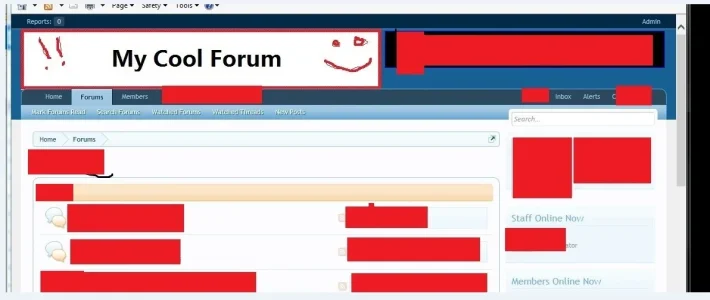
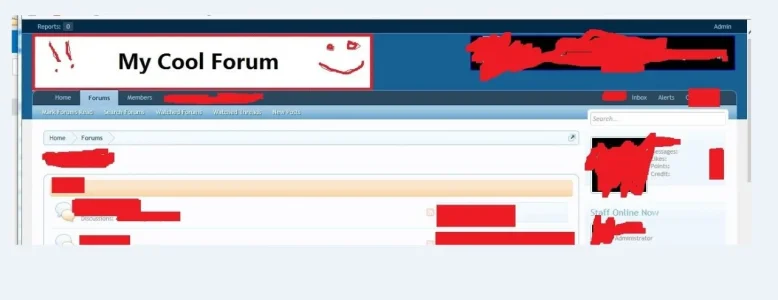
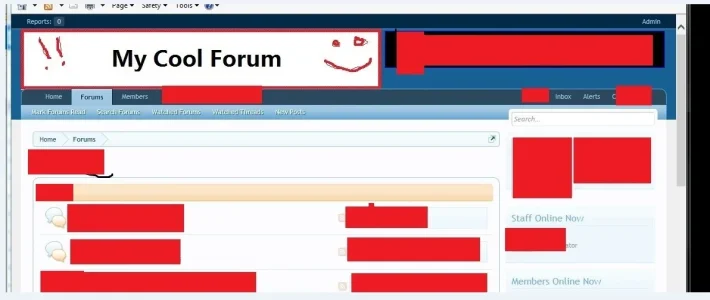
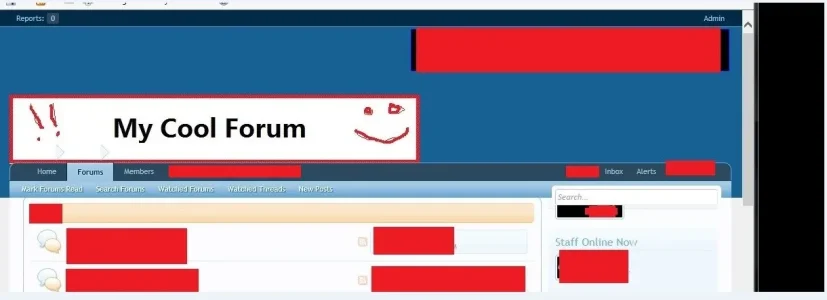
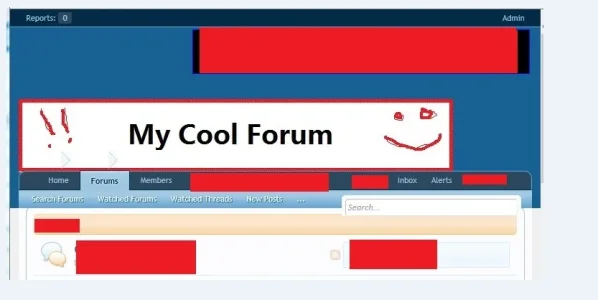
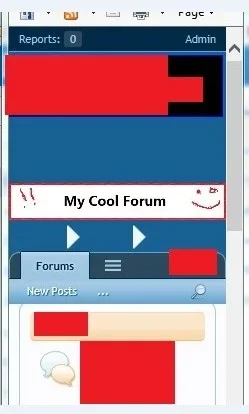
When i shrink my browser the search bar goes over the avatar and users cannot see it.
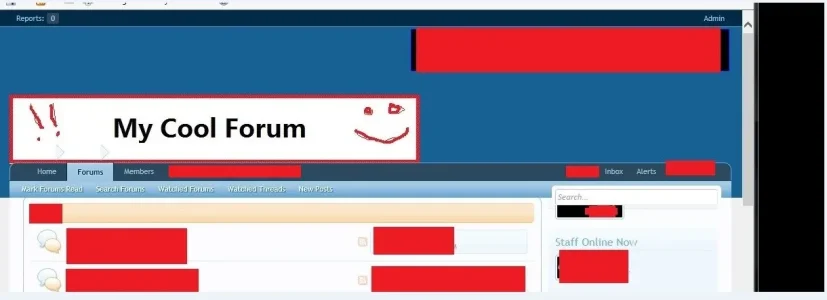
When it goes even smaller the search bar looks a little like its over the border.
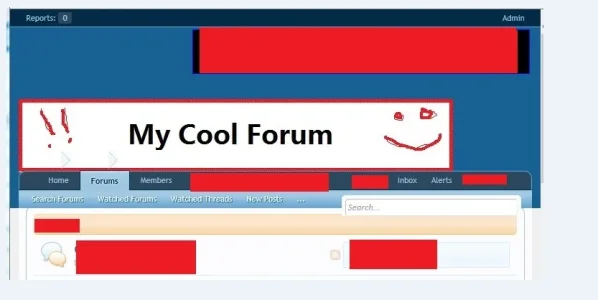
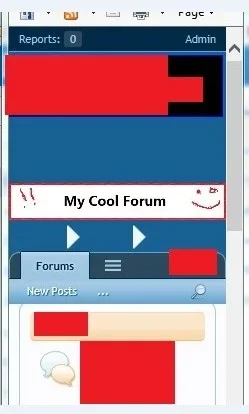
I have added 5 pictures in sequence to show my problem. You can see the problem on pictures 3 & 4




Can someone help me?
Well know my header is acting funny.
My header is on the Left and on the Right is an advertising Banner.
When i shrink my browser the search bar goes over the avatar and users cannot see it.
When it goes even smaller the search bar looks a little like its over the border.
I have added 5 pictures in sequence to show my problem. You can see the problem on pictures 3 & 4





Can someone help me?
![6KK8S{%IHAJE]FT119(KJ]L.webp](/community/data/attachments/59/59645-e3630da4695e6dcfbfaf98262fdb9a4b.jpg?hash=42MNpGlebc)