You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.2 problem styling
- Thread starter aiman.h.kallaf
- Start date
Jeremy
in memoriam 1991-2020
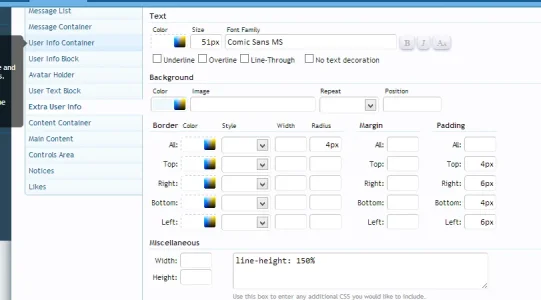
Line height as a percentage is relative to the font size:
http://stackoverflow.com/questions/6071987/line-height-as-a-percentage-not-working
You should specify it specifically as pixels.
Are you using a custom style? Or just a modified default?
http://stackoverflow.com/questions/6071987/line-height-as-a-percentage-not-working
You should specify it specifically as pixels.
Are you using a custom style? Or just a modified default?
aiman.h.kallaf
Active member
i'm using the default , and using this same code it was working before upgrading
aiman.h.kallaf
Active member
still not working , can you try it on your localhost or forum to check if it work or not
it could be a bug
it could be a bug
aiman.h.kallaf
Active member
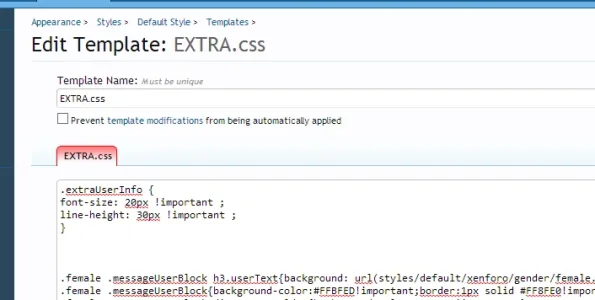
.extraUserInfo {
font-size: 20px !important ;
line-height: 30px !important ;
}
.female .messageUserBlock h3.userText{background: url(styles/default/xenforo/gender/female.png) 97% center no-repeat;}
.female .messageUserBlock{background-color:#FFBFED!important;border:1px solid #FF8FE0!important;}
.female .messageUserBlock div.avatarHolder{background-color:#FFDFF6!important;}
.female .messageUserBlock div.avatarHolder .avatar .img{border:1px solid #FFBFED!important;}
.female .messageUserBlock .extraUserInfo{background-color:#FFDFF6!important;}
.female .messageUserBlock .arrow{border-color:transparent -moz-use-text-color transparent #FF8FE0!important;}
.female .messageUserBlock .arrow span{border-color:transparent -moz-use-text-color transparent #FFDFF6!important;}
.male .messageUserBlock h3.userText{background: url(styles/default/xenforo/gender/male.png) 97% center no-repeat;}
.male .messageUserBlock{background-color:#AFE4FF!important;border:1px solid #7FD5FF!important;}
.male .messageUserBlock div.avatarHolder{background-color:#DFF4FF!important;}
.male .messageUserBlock div.avatarHolder .avatar .img{border:1px solid #AFE4FF!important;}
.male .messageUserBlock .extraUserInfo{background-color:#DFF4FF!important;}
.male .messageUserBlock .arrow{border-color:transparent -moz-use-text-color transparent #7FD5FF!important;}
.male .messageUserBlock .arrow span{border-color:transparent -moz-use-text-color transparent #DFF4FF!important;}
font-size: 20px !important ;
line-height: 30px !important ;
}
.female .messageUserBlock h3.userText{background: url(styles/default/xenforo/gender/female.png) 97% center no-repeat;}
.female .messageUserBlock{background-color:#FFBFED!important;border:1px solid #FF8FE0!important;}
.female .messageUserBlock div.avatarHolder{background-color:#FFDFF6!important;}
.female .messageUserBlock div.avatarHolder .avatar .img{border:1px solid #FFBFED!important;}
.female .messageUserBlock .extraUserInfo{background-color:#FFDFF6!important;}
.female .messageUserBlock .arrow{border-color:transparent -moz-use-text-color transparent #FF8FE0!important;}
.female .messageUserBlock .arrow span{border-color:transparent -moz-use-text-color transparent #FFDFF6!important;}
.male .messageUserBlock h3.userText{background: url(styles/default/xenforo/gender/male.png) 97% center no-repeat;}
.male .messageUserBlock{background-color:#AFE4FF!important;border:1px solid #7FD5FF!important;}
.male .messageUserBlock div.avatarHolder{background-color:#DFF4FF!important;}
.male .messageUserBlock div.avatarHolder .avatar .img{border:1px solid #AFE4FF!important;}
.male .messageUserBlock .extraUserInfo{background-color:#DFF4FF!important;}
.male .messageUserBlock .arrow{border-color:transparent -moz-use-text-color transparent #7FD5FF!important;}
.male .messageUserBlock .arrow span{border-color:transparent -moz-use-text-color transparent #DFF4FF!important;}
aiman.h.kallaf
Active member
the line height is working but not the size
.extraUserInfo dl {
font-size: 200px;
line-height: 30px;
}
.extraUserInfo dl {
font-size: 200px;
line-height: 30px;
}
aiman.h.kallaf
Active member
thank you , it worked
changing these in 1.1 was easier
changing these in 1.1 was easier
Shelley
Well-known member
thank you , it worked
changing these in 1.1 was easier
Following will work also if you don't fancy using !important
Code:
.message .messageUserBlock .extraUserInfo dl {
font-size: 20px;
line-height: 30px; }Similar threads
- Replies
- 11
- Views
- 140
- Replies
- 0
- Views
- 26
- Replies
- 2
- Views
- 53