kankan
Well-known member
Greeting All,
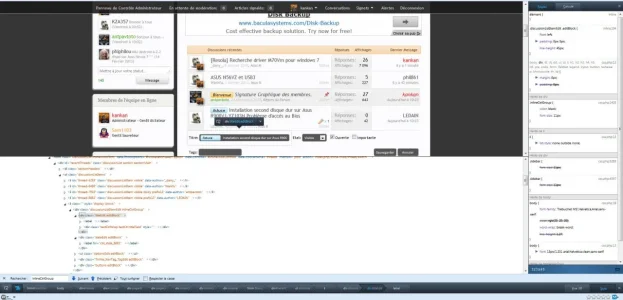
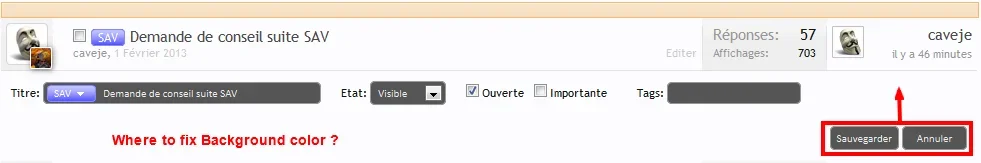
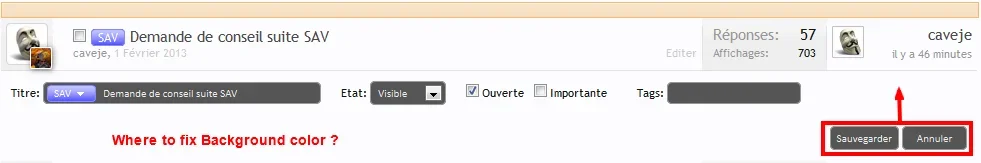
Anyone know where to fix background color and CSS block in this screen ?

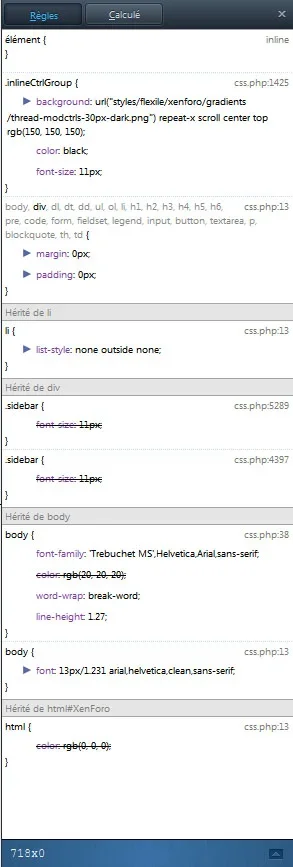
Found those line in inline_mod.css
tried to change background-color:black for ex, nothing happens
Thank you
Nicolas
Anyone know where to fix background color and CSS block in this screen ?

Found those line in inline_mod.css
Code:
.inlineCtrlGroup
{
background: rgb(150,150,150) url('@imagePath/xenforo/gradients/thread-modctrls-30px-dark.png') repeat-x top;
color: white;
font-size: 11px;
}tried to change background-color:black for ex, nothing happens
Thank you
Nicolas