You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Browser issue Placeholder Avatar is kind of not centered
- Thread starter TLDR
- Start date
hemant_bhardwaj
Well-known member
i saw same thing with resource default icon tooHi,
yes, it's minor. But it looks somewhat weird.
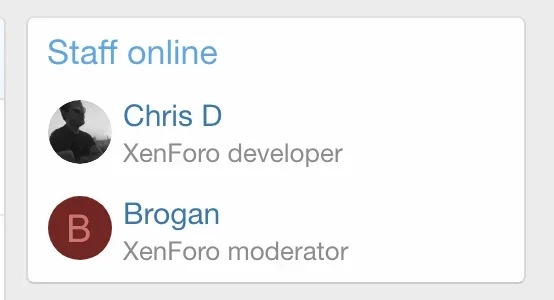
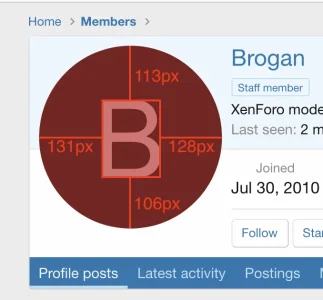
View attachment 187278
Look at the B in Brogan's "avatar". Not centered.
macOS Mojave 10.14.1, Chrome 70.0.3538.77, iMac 5K, display settings are at "most space".
TLDR
Active member
While I do see your point and would agree that in the profile view, it's much more centered, it still isn't perfectly in the middle. See:If you remove the border radius CSS, and draw some vertical lines in left & right of the letter, you will see that the letter is centered.
So i think it is a kind of optical illusion.
Edit : You can see this profile
https://xenforo.com/community/members/ivanp.131037/
The "i" letter is perfectly centered.

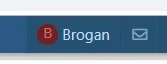
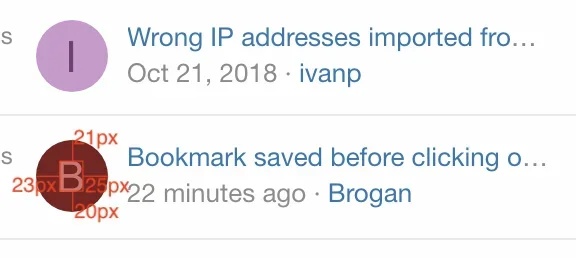
However, it's a lot more off-center for smaller avatars such as in the last poster column:
Or, let's say it's not "much more off-center", because by pixel-count it's about the same, but relative to its size it's more off-center.

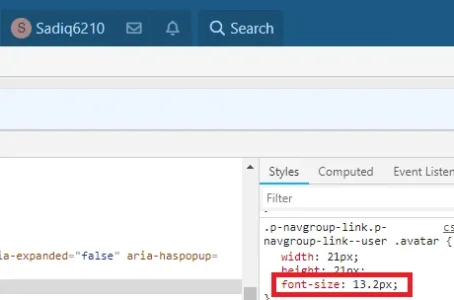
This won't actually be any different than how it was aligned in 2.0, though it may be more noticable with a circle. Generally though, there isn't much we can do as a lot of the specifics have to do with browser rendering differences, the details of the font itself, and what we have access to in CSS. You can see this if you play around with the browser inspector. The only true workaround would involve generating image avatars as then we could have access to raw pixel details which isn't something we're trying to do.
We are trying a slightly different alignment method, but you'll likely still see certain cases that may not be perfect.
We are trying a slightly different alignment method, but you'll likely still see certain cases that may not be perfect.