blackburn27
Member
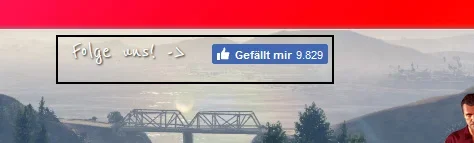
Hello I would like to put something in the middle of the header.
A text and a graphic.
SO like here in the example:

.like-us {
color: white;
font-family: "Tahoma;
font-size: 1.0px;
text-shadow: 1px 1px 2px black;
position: absolute;
left: 480px;
top: 6px;
transition: all 300ms;
}
.like-us:hover {
transform: translateX(10px);
}
I have this code that makes a mouse hover that moves when you go over it, does that come in Extra.less?
and where do I have to write something so that it is displayed in the header? So this one?
<div class="like-us ">Folge uns! </div>
Danek for your help
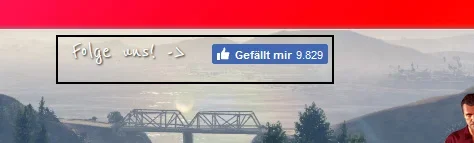
A text and a graphic.
SO like here in the example:

.like-us {
color: white;
font-family: "Tahoma;
font-size: 1.0px;
text-shadow: 1px 1px 2px black;
position: absolute;
left: 480px;
top: 6px;
transition: all 300ms;
}
.like-us:hover {
transform: translateX(10px);
}
I have this code that makes a mouse hover that moves when you go over it, does that come in Extra.less?
and where do I have to write something so that it is displayed in the header? So this one?
<div class="like-us ">Folge uns! </div>
Danek for your help