Fuhrmann
Well-known member
This is the second part of this tutorial: Creating a Add On to insert tabs in profile page (using hooks)
Learn more about conditionals in here: http://xenforo.com/community/threads/frequently-asked-questions.5183/#post-182355
You have to read the first part to understand the second.
Some codes of this tutorial i have taken of this addon on. (BTW, its a great addon, i always use)
http://xenforo.com/community/threads/product-xenfans-com-extra-debug.19504/
--------
Ok, so what's up now?
Since we finished our first tutorial we now have a simple tab heading and his simple content. But what if we want to use some parameters, like User ID, User Name, Group Name or even permissions?
Ok, lets learn!
Step 1 - Using parameters in the tab content - Discovering
Remember our two templates?
Here it is:
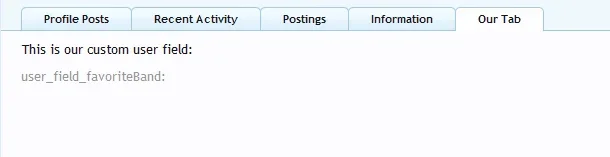
newProfileTab_ourTab (show the tab link)
newProfileTab_ourTab_content (show the tab content)
There is the code of the newProfileTab_ourTab_content to remember you:
The content just print a simple phrase "This is the content of our tab". But, we want more, dont? This is so simple! Lets make a test? We are talking about parameters. Since we are in the profile page, its obvious (or not?) that we have some parameters available for use.
BUT then you ask: "How i am supossed to know this parameters?"
Well, let me show you.
Open the template newProfileTab_ourTab_content and add this code:
(this code was taken of the Floris addon, Extra Debug)
This code will show you all parameters of the "$visitor" that are available for use. But only the parameters for the $visitor (us or anyone visiting something in your forum)
So your code wil be:
Save it.
Go to any profile page of your forum and click in our tab. ("Our Tab")
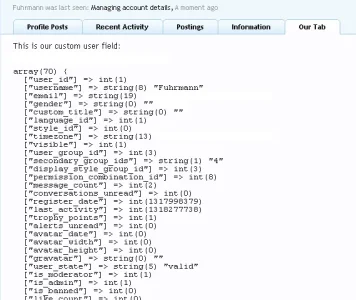
What are you seeing?
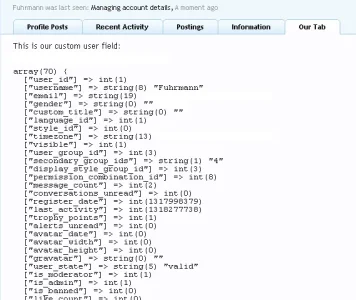
This:

What....?! We have about 70 parameters we can use with the $visitor variable? Wow! That's cool. I will not paste all the parameters here, but i think you can see them all in there.
So it is:
And to use, just put the $visitor in front the parameter.
This also serves to the $user variable.
$visitor -> Who is accessing the profile page.
$user -> The user who OWN the profile page.
Some example:
Fuhrmann is visiting the profile page of Floris.
Fuhrmann -> $visitor
Floris-> $user
So, lets do something really good?
Step 2 - Explaining what we will do (do something really good)
"Ok, now i understand! I can use this parameters to customize the content of my tab!"
Exactly. We are in this together. Lets make a little modification in our two templates. Remember the list of parameters? I took this: "user_group_id".
What do we do now? We will only allow access to our tab to:
---- only users who are moderators.
---- only user who are administrators.
---- the user who own tab
---- deny to all guests.
For this, we need to know wich one is the user group ID of each group.
You know how?
Ok, i will teach anyway.
Step 3 - Discovering ID
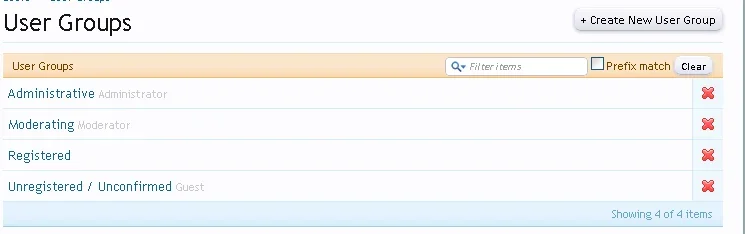
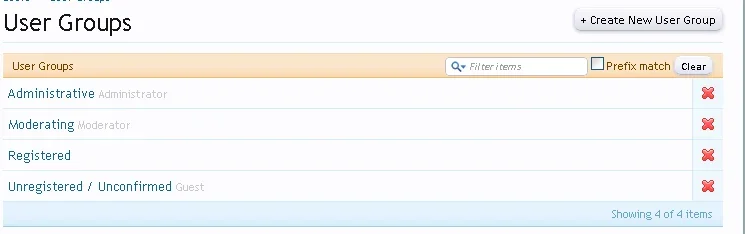
Go to AdminCP>Users>List User Groups.
You will see this:

Each user group has a link and a ID. Put the mouse over the "Administrative" group.
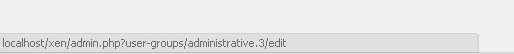
You will see the link.

(this is the link for my localhost test board, your link maybe be diferent)
This link tells more that we think. Let's see:
http://localhost/xen/admin.php?user-groups/administrative.3/edit
RED -> This is where we are. The user groups manager.
BLUE - > Name of the group to manage.
GREEN -> And there is! The USER GROUP ID! Oh! That was not to dificult.
"Ok, i have the ID, so what now?"
Now, you will write down the others user group ID.
Administrative ID: 3
Moderating ID: 4
Step 4 - Using conditionals with parameters
Ok, since we want to allow access to only some usergroup we will need to use conditionals mixed with parameters.
Here is a generic conditional exemple used in templates:
There is another:
Now we know the basics lets use! Remember our parameters? That one we took from the 70 parameters? Dont?
Here is:
$visitor.user_group_id (show the group id of the visitor)
Or you can use this too:
$user.user_group_id (show the group id of the user, the one who owns the profile page)
Open the template newProfileTab_ourTab and put this code replacing the old one:
Save it.
Explaining:
IF (VISITOR IS GROUP ADMINISTRATIVE) OR (VISITOR IS GROUP MODERATING) OR (VISITOR ID EQUALS USER ID WHO OWN THE PAGE)
CAN SEE TAB LINK
END IF
See what we've done? Only Administrative, moderating and the own user of the profile page can see the tab link.
Lets test?
Learn more about conditionals in here: http://xenforo.com/community/threads/frequently-asked-questions.5183/#post-182355
You have to read the first part to understand the second.
Some codes of this tutorial i have taken of this addon on. (BTW, its a great addon, i always use)
http://xenforo.com/community/threads/product-xenfans-com-extra-debug.19504/
--------
Ok, so what's up now?
Since we finished our first tutorial we now have a simple tab heading and his simple content. But what if we want to use some parameters, like User ID, User Name, Group Name or even permissions?
Ok, lets learn!
Step 1 - Using parameters in the tab content - Discovering
Remember our two templates?
Here it is:
newProfileTab_ourTab (show the tab link)
newProfileTab_ourTab_content (show the tab content)
There is the code of the newProfileTab_ourTab_content to remember you:
Code:
<li id="ourTab" class="profileContent">
<div class="section">This is the content of our tab</div>
</li>The content just print a simple phrase "This is the content of our tab". But, we want more, dont? This is so simple! Lets make a test? We are talking about parameters. Since we are in the profile page, its obvious (or not?) that we have some parameters available for use.
BUT then you ask: "How i am supossed to know this parameters?"
Well, let me show you.
Open the template newProfileTab_ourTab_content and add this code:
Code:
{xen:helper dump, $visitor}This code will show you all parameters of the "$visitor" that are available for use. But only the parameters for the $visitor (us or anyone visiting something in your forum)
So your code wil be:
Code:
<li id="ourTab" class="profileContent">
<div class="section">This is the content of our tab</div>
{xen:helper dump, $visitor}
</li>Save it.
Go to any profile page of your forum and click in our tab. ("Our Tab")
What are you seeing?
This:

What....?! We have about 70 parameters we can use with the $visitor variable? Wow! That's cool. I will not paste all the parameters here, but i think you can see them all in there.
So it is:
Code:
-$visitor
----parameter 1
----parameter 2
----parameter 3
----parameter 4
------parameter 1
------parameter 2
------parameter 3
----parameter 5And to use, just put the $visitor in front the parameter.
Code:
{$visitor.parameter1}
{$visitor.parameter2}
{$visitor.parameter3}This also serves to the $user variable.
$visitor -> Who is accessing the profile page.
$user -> The user who OWN the profile page.
Some example:
Fuhrmann is visiting the profile page of Floris.
Fuhrmann -> $visitor
Floris-> $user
So, lets do something really good?
Step 2 - Explaining what we will do (do something really good)
"Ok, now i understand! I can use this parameters to customize the content of my tab!"
Exactly. We are in this together. Lets make a little modification in our two templates. Remember the list of parameters? I took this: "user_group_id".
What do we do now? We will only allow access to our tab to:
---- only users who are moderators.
---- only user who are administrators.
---- the user who own tab
---- deny to all guests.
For this, we need to know wich one is the user group ID of each group.
You know how?
Ok, i will teach anyway.
Step 3 - Discovering ID
Go to AdminCP>Users>List User Groups.
You will see this:

Each user group has a link and a ID. Put the mouse over the "Administrative" group.
You will see the link.

(this is the link for my localhost test board, your link maybe be diferent)
This link tells more that we think. Let's see:
http://localhost/xen/admin.php?user-groups/administrative.3/edit
RED -> This is where we are. The user groups manager.
BLUE - > Name of the group to manage.
GREEN -> And there is! The USER GROUP ID! Oh! That was not to dificult.
"Ok, i have the ID, so what now?"
Now, you will write down the others user group ID.
Administrative ID: 3
Moderating ID: 4
Step 4 - Using conditionals with parameters
Ok, since we want to allow access to only some usergroup we will need to use conditionals mixed with parameters.
Here is a generic conditional exemple used in templates:
Code:
<xen:if is="SOMETHING">
DO STUFF
</xen:if>
Code:
<xen:if is="SOMETHING == SOMEONE">
DO STUFF
<xen:else />
DO OTHER STUFF
</xen:if>Here is:
$visitor.user_group_id (show the group id of the visitor)
Or you can use this too:
$user.user_group_id (show the group id of the user, the one who owns the profile page)
Open the template newProfileTab_ourTab and put this code replacing the old one:
Code:
<xen:if is="{$visitor.user_group_id} == '3' OR {$visitor.user_group_id} == '4' OR {$visitor.user_id} == {$user.user_id}">
<li><a href="{$requestPaths.requestUri}#ourTab">Our Tab</a></li>
</xen:if>Explaining:
IF (VISITOR IS GROUP ADMINISTRATIVE) OR (VISITOR IS GROUP MODERATING) OR (VISITOR ID EQUALS USER ID WHO OWN THE PAGE)
CAN SEE TAB LINK
END IF
See what we've done? Only Administrative, moderating and the own user of the profile page can see the tab link.
Lets test?