Neil E.
Active member
I want to style this using EXTRA instead of SP. I don't want @pageBackground in EXTRA because it modifies the original template. Shelley provided some help, but I started a topic so I could add pictures.
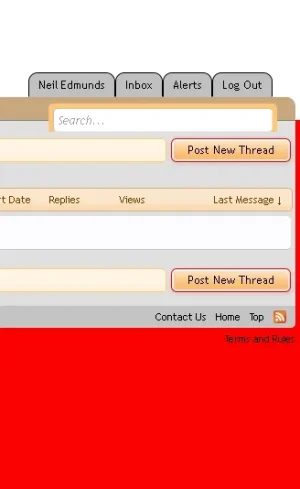
@pageBackground seems to be a collection of several areas:
1) outside edges of the page below the header
2) outside edges of the regular footer
3) background of footer legal
4) area below footer legal
Using SP @pageBackground set to red:

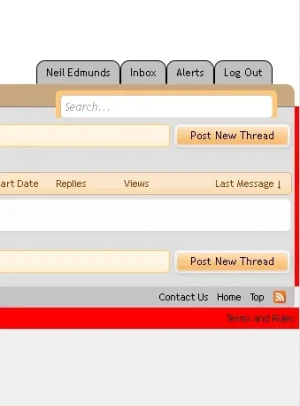
Using EXTRA
1) #content
2) ?
3) .footerLegal
4) ?
#content
{
background-color: red !important;
}
.footerLegal
{
background-color: red !important;
}

Anyone know the class or ID for the area below footerLegal and the area outboard of the footer?
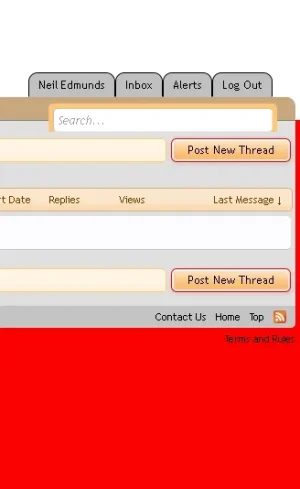
@pageBackground seems to be a collection of several areas:
1) outside edges of the page below the header
2) outside edges of the regular footer
3) background of footer legal
4) area below footer legal
Using SP @pageBackground set to red:

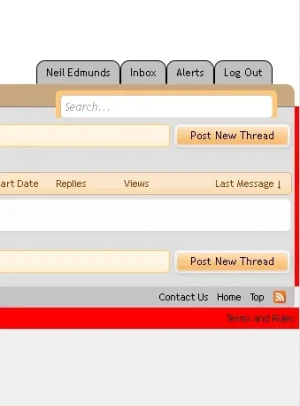
Using EXTRA
1) #content
2) ?
3) .footerLegal
4) ?
#content
{
background-color: red !important;
}
.footerLegal
{
background-color: red !important;
}

Anyone know the class or ID for the area below footerLegal and the area outboard of the footer?