Cory Booth
Well-known member
One more question for the evening...
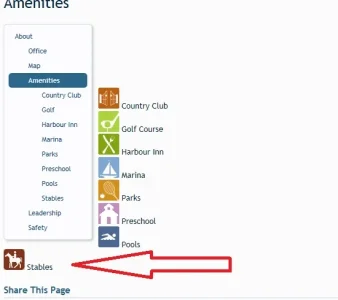
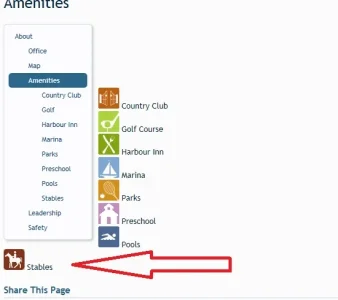
I am using page nodes for various pieces of my site. I like the auto-created page node navigation box.
The problem I have when it is enabled, the center contents is distorted because of the navigation box.
In other words, when the whole page is centered, the part next to the navigation box is further to the right than the part below the navigation box.
I have worked around this issue by using width="70%" on the page, but I'd like to make the entire page node contents area width=70%
Is there an easy way to do this?

Maybe something like this in extra.css?
I am using page nodes for various pieces of my site. I like the auto-created page node navigation box.
The problem I have when it is enabled, the center contents is distorted because of the navigation box.
In other words, when the whole page is centered, the part next to the navigation box is further to the right than the part below the navigation box.
I have worked around this issue by using width="70%" on the page, but I'd like to make the entire page node contents area width=70%
Is there an easy way to do this?

Maybe something like this in extra.css?
HTML:
.ugc baseHtml {width: 70%;}