sydneyh
Member
Hi guys.
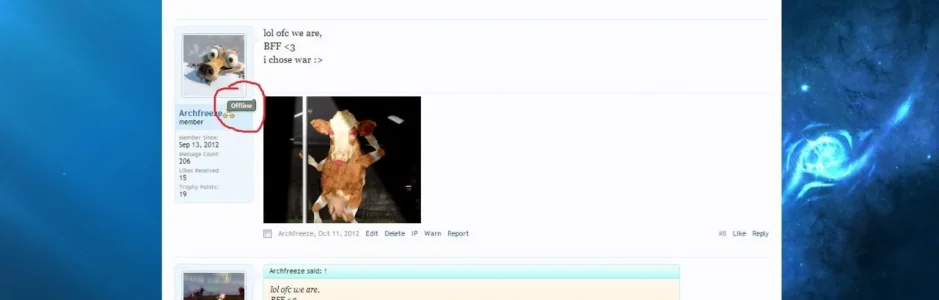
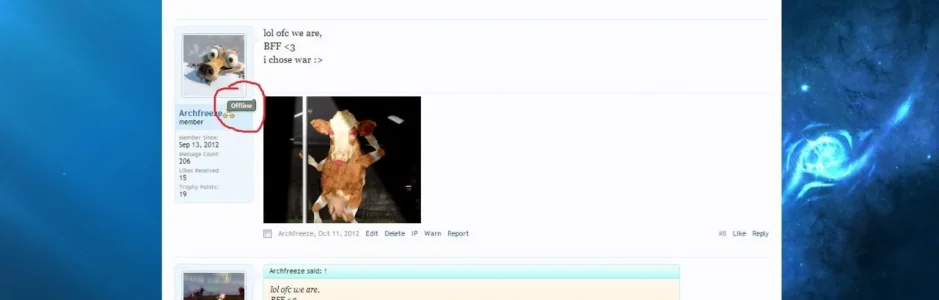
I'm fairly new towards xenforo and im quite clueless how to pad the offline/online icon a bit higher then it is now.
So the icon can overlap a tiny bit of the avatar.

the current code i'm using is :
I'm fairly new towards xenforo and im quite clueless how to pad the offline/online icon a bit higher then it is now.
So the icon can overlap a tiny bit of the avatar.

the current code i'm using is :
HTML:
/* Online and Offline */
.UserOnline
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: green;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid darkgreen;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOffline, .UserOnlineInvisible
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: gray;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid darkgreen;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOnline span
{
background-color: green;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}
.UserOffline span, .UserOnlineInvisible span
{
background-color: gray;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}