You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[OzzModz] Profile Fields Popup 2.3.0 Patch Level 1
No permission to download
- Thread starter Mr. Jinx
- Start date
Mr. Jinx
Well-known member
Mr. Jinx updated Profile Fields Popup with a new update entry:
Free for all
Read the rest of this update entry...
Free for all
This add-on can now be downloaded and used for free. No branding! Have fun ...
Read the rest of this update entry...
Wildcat Media
Well-known member
I could use an add-on like this, but there is only one custom field I would want to display. Is there somewhere I can modify the code so that only one of the custom profile fields will display?
It is also not working properly in the theme I am using (it displays all the time, with no background), but I'll worry about that later on.
It is also not working properly in the theme I am using (it displays all the time, with no background), but I'll worry about that later on.
Wildcat Media
Well-known member
The display seems fine now.
But I still can't limit the results to one custom field. The following is in two places in the
If I try
But I still can't limit the results to one custom field. The following is in two places in the
mrjinx_profilefieldspopup template:
Code:
<xf:macro template="custom_fields_macros" name="custom_fields_values"
arg-type="users"
arg-group="personal"
arg-set="{$user.Profile.custom_fields}"
arg-valueClass="pairs pairs--justified--popup" />If I try
arg-set="{$user.Profile.custom_fields.my_field}" (in both places where arg-group="personal", since this is the group where the profile field is stored), all I get is the letter "C" for any profile field that contains data.
Last edited:
Mr. Jinx
Well-known member
I remember that I wanted to implement something like that, but it was too much work to be fun for me 
So I can't help you with that, but if someone has a briljant sample I could always implement that.
It would require an extra option in the custom user field > general options section, so you can specify to show or hide the related field in the popup.
So I can't help you with that, but if someone has a briljant sample I could always implement that.
It would require an extra option in the custom user field > general options section, so you can specify to show or hide the related field in the popup.
Wildcat Media
Well-known member
I will find another way to do it, then. I just need one field in a pop-up, and can probably do this with a template edit somehow. I don't code anymore, though, so I may have to hire someone to do this.
Wildcat Media
Well-known member
Actually, I have another idea...
Wildcat Media
Well-known member
I removed the macro code, and replaced code for the custom field. It's working as I want it. We don't need any types of selections for fields, as this will only ever be one custom field.
@Mr. Jinx, only one small layout issue--for the link in the postbit, we need to have this as

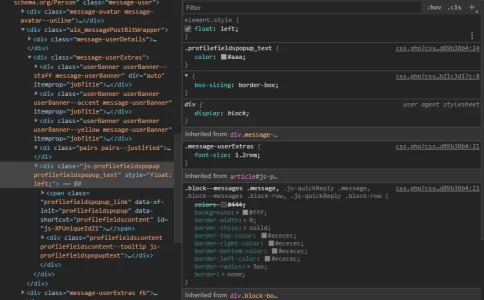
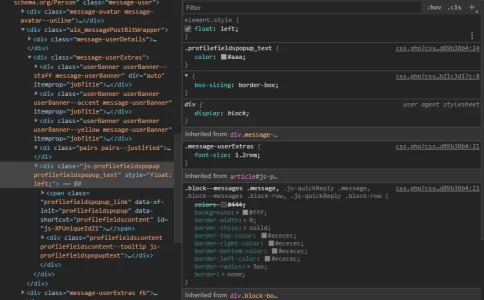
I haven't found where this property is set (JS? CSS?), nor have I found a way in CSS to override it yet. I can do it manually in the inspector in Chrome, by changing element.style (even disabling

A few other tweaks are in store but otherwise, this should work out for us!
@Mr. Jinx, only one small layout issue--for the link in the postbit, we need to have this as
float: none; rather than float: left;, as it interferes with the XenCentral Rating System. 
I haven't found where this property is set (JS? CSS?), nor have I found a way in CSS to override it yet. I can do it manually in the inspector in Chrome, by changing element.style (even disabling
float: left; works).
A few other tweaks are in store but otherwise, this should work out for us!
Mr. Jinx
Well-known member
You can find this property in the template mrjinx_profilefieldspopupI haven't found where this property is set (JS? CSS?), nor have I found a way in CSS to override it yet. I can do it manually in the inspector in Chrome, by changing element.style (even disablingfloat: left;works).
Or add something like this in extra.less:
.profilefieldspopup_text { float:none !important; }Wildcat Media
Well-known member
Aaah, OK, I didn't try it with
!important. That worked! I made a few tweaks and it's looking good now! I even changed the phrase from "More" to the name of the custom field, and only have a little more to tidy up. Thanks for your help!Nulumia
Well-known member
Small suggestion  , adding clearfix to the popup label group:
, adding clearfix to the popup label group:
This helps so that any additional elements added below where this group is inserted, won't collapse upward into the group, since the only two elements contained there (the popup labels) use floats. For example, tested and confirmed it helps when using alongside https://xenforo.com/community/threads/sc-online-status-indicator.147948/
Less:
.message-userExtras-popup
{
font-size: @xf-fontSizeSmaller;
.m-clearFix();
}hello,
having trouble getting this back in the post bit....seems we lost it since 2.2....
replicated on default style.....we do have alot of addons and some custom code etc, but i dont see any errors....
also your template mods are matching without issue i can tell you....not sure what to check next.
regards
having trouble getting this back in the post bit....seems we lost it since 2.2....
replicated on default style.....we do have alot of addons and some custom code etc, but i dont see any errors....
also your template mods are matching without issue i can tell you....not sure what to check next.
regards
Mr. Jinx
Well-known member
So it looks like this, all 1 / 0 / 0 ?also your template mods are matching without issue i can tell you...

Other things to check:
Appearance > Styles > your style > Messages
Popup user info elements > Something is selected here?
Message user info elements > The option that is selected in Popup user info elements is also selected over here?
Check permissions, View member profiles should be set.
If this doesn't work, please check your page source.
Do you see something like:
Code:
<div class="message-userExtras-popup">
Code:
<div class="js-profilefieldspopup profilefieldspopup_text"Mr. Jinx
Well-known member
Mr. Jinx updated Profile Fields Popup with a new update entry:
[2.2.0] Small compatibility update
Read the rest of this update entry...
[2.2.0] Small compatibility update
- Adding .m-clearFix(); for addon compatibility (Thnx Nulumia for your suggestion).
Read the rest of this update entry...
Mr. Jinx
Well-known member
Mr. Jinx updated Profile Fields Popup with a new update entry:
Discontinued
Read the rest of this update entry...
Discontinued
Announcement: I'm no longer able to maintain this (free) add-on.
The reason for this is that I have other priorities and providing these kind of add-ons no longer fits.
The resource will be available for download until the 1st of September.
If you are a developer and want to take over and continue this add-on, please contact me.
Read the rest of this update entry...
Last edited:
Wildcat Media
Well-known member
Sweet!This addon is now being maintained by OzzModz.
I'm using this pop-up add-on in an unusual way, but maybe one day when I have time, I'll let you know what we're doing with it and maybe we can compare notes. (Essentially, all I need are the contents of one custom field hidden in a pop-up, viewable to logged-in members only, and I managed to do that with this add-on.)
Similar threads
- Replies
- 1
- Views
- 5
- Replies
- 0
- Views
- 621