You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[OzzModz] Lazy Load Images 1.0.3
No permission to download
- Thread starter Mr. Jinx
- Start date
Can you give an example by sharing part of the page source, which includes the complete IMG tag (and a few more lines).
HTML:
<div class="bbWrapper"><a href="https://domain.com/data/attachment-files/2020/06/1867898_dogukan-sahin-Wddj9jJFb6k-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867898_dogukan-sahin-Wddj9jJFb6k-unsplash.jpg"
class="bbImage "
style=""
alt="dogukan-sahin-Wddj9jJFb6k-unsplash.jpg"
title="dogukan-sahin-Wddj9jJFb6k-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867899_hal-gatewood-alntq-WvZZM-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867899_hal-gatewood-alntq-WvZZM-unsplash.jpg"
class="bbImage "
style=""
alt="hal-gatewood-alntq-WvZZM-unsplash.jpg"
title="hal-gatewood-alntq-WvZZM-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867900_antoine-dautry-_zsL306fDck-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867900_antoine-dautry-_zsL306fDck-unsplash.jpg"
class="bbImage "
style=""
alt="antoine-dautry-_zsL306fDck-unsplash.jpg"
title="antoine-dautry-_zsL306fDck-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867902_isaac-smith-AT77Q0Njnt0-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867902_isaac-smith-AT77Q0Njnt0-unsplash.jpg"
class="bbImage "
style=""
alt="isaac-smith-AT77Q0Njnt0-unsplash.jpg"
title="isaac-smith-AT77Q0Njnt0-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867903_chris-liverani-ViEBSoZH6M4-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867903_chris-liverani-ViEBSoZH6M4-unsplash.jpg"
class="bbImage "
style=""
alt="chris-liverani-ViEBSoZH6M4-unsplash.jpg"
title="chris-liverani-ViEBSoZH6M4-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867904_joyce-mccown-gpiKdZmDQig-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867904_joyce-mccown-gpiKdZmDQig-unsplash.jpg"
class="bbImage "
style=""
alt="joyce-mccown-gpiKdZmDQig-unsplash.jpg"
title="joyce-mccown-gpiKdZmDQig-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867905_hannah-olinger-8eSrC43qdro-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867905_hannah-olinger-8eSrC43qdro-unsplash.jpg"
class="bbImage "
style=""
alt="hannah-olinger-8eSrC43qdro-unsplash.jpg"
title="hannah-olinger-8eSrC43qdro-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867906_siora-photography-hgFY1mZY-Y0-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867906_siora-photography-hgFY1mZY-Y0-unsplash.jpg"
class="bbImage "
style=""
alt="siora-photography-hgFY1mZY-Y0-unsplash.jpg"
title="siora-photography-hgFY1mZY-Y0-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867907_yustinus-tjiuwanda-BCBGahg0MH0-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867907_yustinus-tjiuwanda-BCBGahg0MH0-unsplash.jpg"
class="bbImage "
style=""
alt="yustinus-tjiuwanda-BCBGahg0MH0-unsplash.jpg"
title="yustinus-tjiuwanda-BCBGahg0MH0-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867908_kelly-sikkema-4JxV3Gs42Ks-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867908_kelly-sikkema-4JxV3Gs42Ks-unsplash.jpg"
class="bbImage "
style=""
alt="kelly-sikkema-4JxV3Gs42Ks-unsplash.jpg"
title="kelly-sikkema-4JxV3Gs42Ks-unsplash.jpg" /></a><a href="https://domain.com/data/attachment-files/2020/06/1867909_green-chameleon-s9CC2SKySJM-unsplash.jpg"
target="_blank" class="js-lbImage"><img src="https://domain.com/data/attachment-files/2020/06/thumb/1867909_green-chameleon-s9CC2SKySJM-unsplash.jpg"
class="bbImage "
style=""
alt="green-chameleon-s9CC2SKySJM-unsplash.jpg"
title="green-chameleon-s9CC2SKySJM-unsplash.jpg" /></a></div>Baby Community
Well-known member
Many thanks for the add-on. I install Lazy Load Images (PageSpeed improvement) 1.0.1.Ok, yes that should work! It's an image from the proxy.
Baby Community
Well-known member
Baby Community
Well-known member
@hostingunlock why ?
Mr. Jinx
Well-known member
Mr. Jinx updated Lazy Load Images (PageSpeed improvement) with a new update entry:
[1.02] Update
Read the rest of this update entry...
[1.02] Update
- Added support for much more situations where BBcode is used, like attachment thumbnails, external images and proxy.
Read the rest of this update entry...
arn
Well-known member
That is correct, although not only Chrome but all modern browsers like Edge and Firefox support this new tag.
For a full list check: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img#Browser_compatibility
Xon's add-on has more features and is also using 3rd party scripts.
I created this add-on just to add lazy loading support using native browser tags, without extra javascript and with minimal impact.
So I would say this is a 'lite' version.
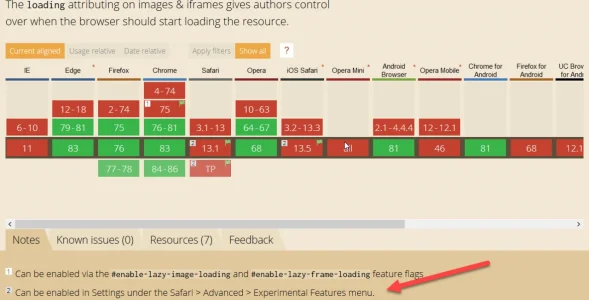
Notably, it's not supported by macOS Safari or iOS Safari
Can I Use loading-lazy-attr? Data on support for the loading-lazy-attr feature across the major browsers from caniuse.com.
What iOS version is that?Notably, it's not supported by macOS Safari or iOS Safari
Can I Use loading-lazy-attr? Data on support for the loading-lazy-attr feature across the major browsers from caniuse.com.
arn
Well-known member
What iOS version is that?
Not sure I understand. It's not supported by any version of iOS.
arn
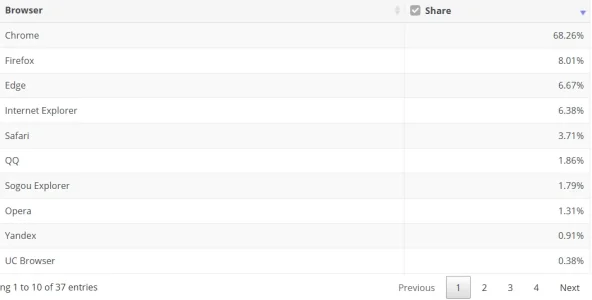
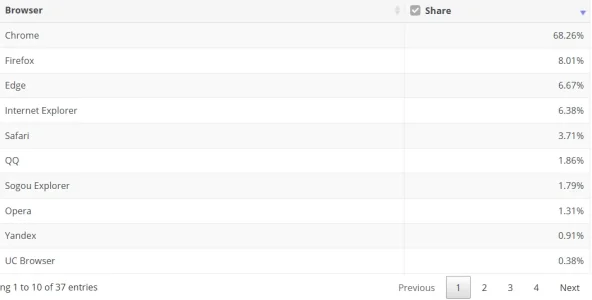
One could also argue that even if this doesn't improve user experience for all your members, it won't hurt those who can't use it and it will help those who can.

Source: https://netmarketshare.com/browser-market-share.aspx

Source: https://netmarketshare.com/browser-market-share.aspx
arn
Well-known member
One could also argue that even if this doesn't improve user experience for all your members, it won't hurt those who can't use it and it will help those who can.
Sure. It doesn't hurt. But depending on your site breakdown, it might not be helping as much as you might think.
And that's desktop marketshare, if you go to mobile, Safari is 26% and a blended desktop/mobile marketshare of 18%.
arn
Tried this. My speed scores were worse after I installed it. Uninstalled.
I've found the same thing with other lazy load addons/plugins including on WordPress.
Your mileage may vary, of course. Check your page load speeds before and after installing.
I've found the same thing with other lazy load addons/plugins including on WordPress.
Your mileage may vary, of course. Check your page load speeds before and after installing.
Last edited: