AndyB
Well-known member
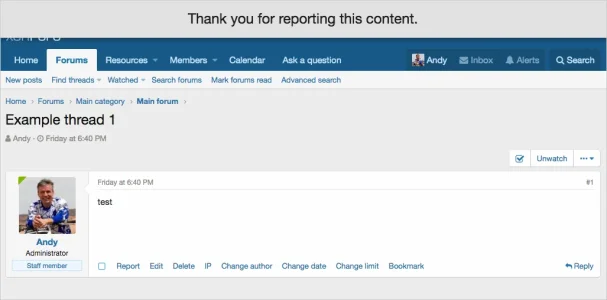
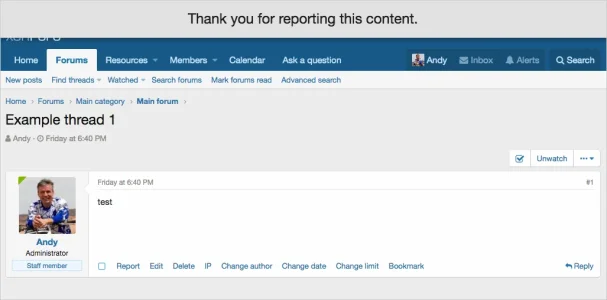
In my Bookmark add-on, I would like to show a confirmation message the same way the Report link does after you click the Report button, a drop down "Thank you for reporting this content" is display for a few seconds.

I'm extending the post controller and using the following template code:
The add-on works perfect except that there's no confirmation message. What code am I missing?
Thank you.

I'm extending the post controller and using the following template code:
Code:
<a href="{{ link('posts/bookmark', $post) }}"
class="actionBar-action"
data-xf-click="overlay">{{ phrase('bookmark_bookmark') }}</a>The add-on works perfect except that there's no confirmation message. What code am I missing?
Thank you.