I'm using the DigitalPoint ad positioning to place an ad under the post but the Uniform skin by xenfocus makes the opacity change which is obviously a bad thing for the ad.
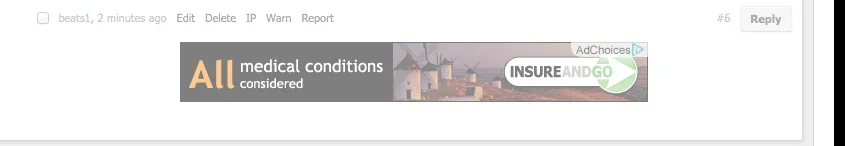
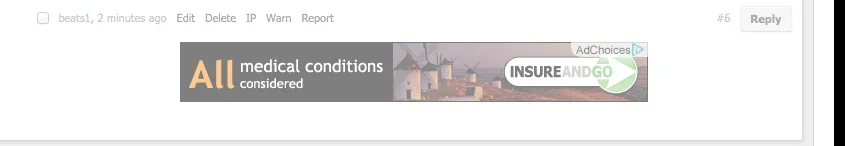
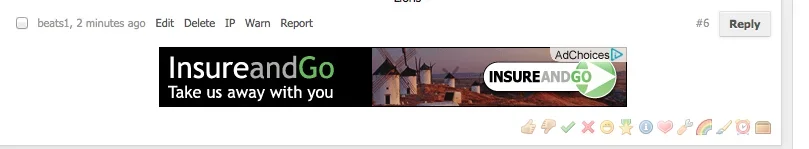
This is what it looks like

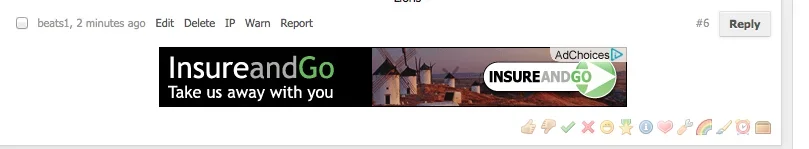
And on hover it changes to

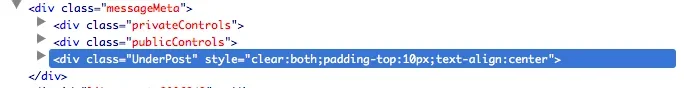
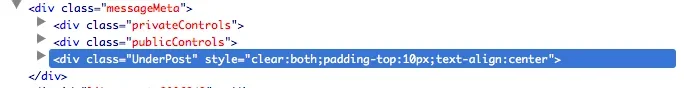
I'd like the ad to have an opacity of 1 all of the time and I thought I could do it by changing this UnderPost style but it looks as if the opacities "stack" and inherit from the parent class which in this case is messagemeta.

Probably missing the obvious but any help greatly appreciated
This is what it looks like

And on hover it changes to

I'd like the ad to have an opacity of 1 all of the time and I thought I could do it by changing this UnderPost style but it looks as if the opacities "stack" and inherit from the parent class which in this case is messagemeta.

Probably missing the obvious but any help greatly appreciated