CyberAP
Well-known member
There's this object element with 'SWFUpload_0' ID and '.swfupload' class. Some script adds positioning to it, here I get something like that:
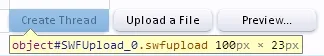
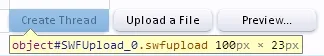
The problem is that the first element with a relative position up on a DOM tree is a .submitUnit and since we don't have a left or right value that object element sticks to the wrong position, covering 'Create thread' button. Here is how it looks:

To solve this we just need to set position: relative for #AttachmentUploader.
Code:
{
display: block !important;
width: 100px;
height: 23px;
top: 15px;
}The problem is that the first element with a relative position up on a DOM tree is a .submitUnit and since we don't have a left or right value that object element sticks to the wrong position, covering 'Create thread' button. Here is how it looks:

To solve this we just need to set position: relative for #AttachmentUploader.