Shelley
Well-known member
Shelley submitted a new resource:
Notification Card (Gamer) (version v1) - Notification Card (Gamer)
Read more about this resource...
Notification Card (Gamer) (version v1) - Notification Card (Gamer)

View attachment 31643
Summary You will need to have Notifications - powered by Gritter - Developed by Chris Deeming to use this.
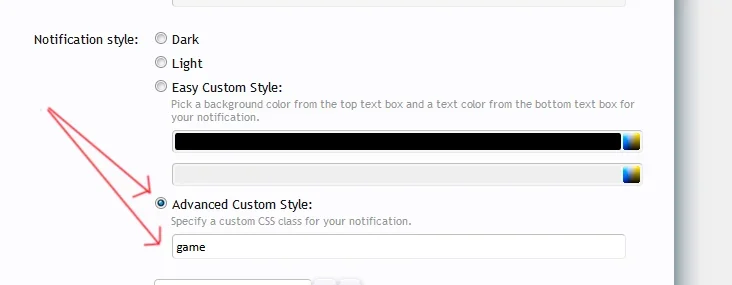
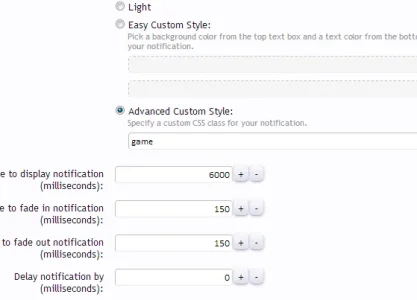
Additional Notes: Because the notification add-on allows for multiple placements you may need to alter the css a little but these are designed and css for placements in the bottom-right....
Read more about this resource...