You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Notices 1.5 - choose multiple widths
- Thread starter tommydamic68
- Start date
tommydamic68
Well-known member
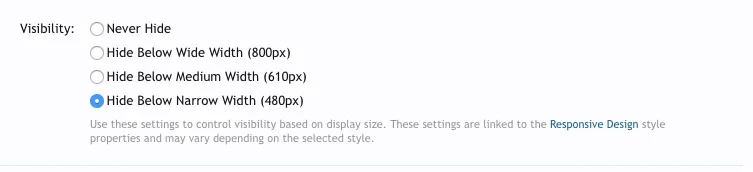
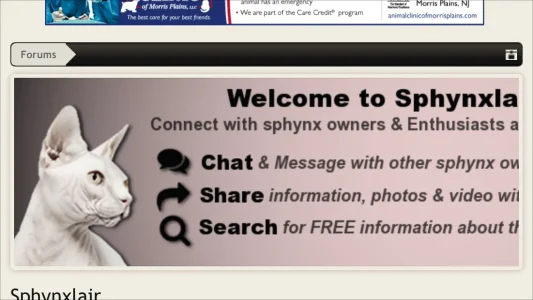
Perhaps my sizes are confusing me, to make it simple, i'm using an iPhone 5, when turned horizontal, even choosing 610px - my notice shows as seen above.You don't need to choose 610 and 480, just choose 610.
Martok
Well-known member
I've just checked your site and its not appearing on my phone in either portrait or landscape, nor does it appear on my tablet in portrait (it appears in horizontal).Perhaps my sizes are confusing me, to make it simple, i'm using an iPhone 5, when turned horizontal, even choosing 610px - my notice shows as seen above.
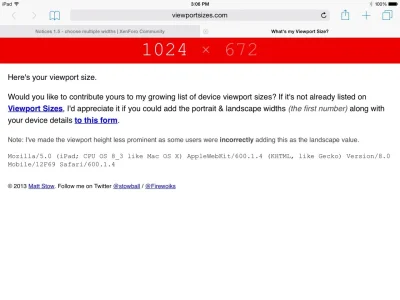
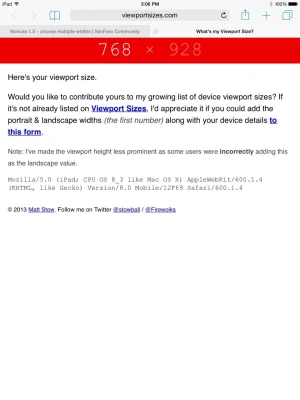
Check the viewport size on your phone:
What's my Viewport Size?
tommydamic68
Well-known member
Hmm - strange, its not showing now on iPhone, perhaps a cache issue. However, it does show both horizontal and vertical on my iPad mini and iPad 2.I've just checked your site and its not appearing on my phone in either portrait or landscape, nor does it appear on my tablet in portrait (it appears in horizontal).
Check the viewport size on your phone:
What's my Viewport Size?
Martok
Well-known member
However, it does show both horizontal and vertical on my iPad mini and iPad 2.
Check the viewport size on your devices:
What's my Viewport Size?
tommydamic68
Well-known member
tommydamic68
Well-known member
Basically, I just don't want them to show on mobile phones. The notice is fine on iPads.
tommydamic68
Well-known member
As I recommended, would be nice to choose both to cover all bases.480 is roughly most mobile phone size
610 is roughly most mobile phone landscape size
You don't need to choose 610 and 480, just choose 610.
If you choose the highest one then the lower one will automatically happen because it's a lesser value than the one selected.As I recommended, would be nice to choose both to cover all bases.
Similar threads
- Replies
- 1
- Views
- 471