iamjudd
Well-known member
I want to add this video background that currently uses this in a regular html page:
CSS:
HTML:
CSS:
Code:
#background {
overflow: hidden;
}
#background video {
position: fixed;
top: 0;
bottom: 0;
right: -50%;
left: -50%;
min-width: 100%;
min-height: 100%;
margin: auto;
filter: brightness(50%);
-webkit-filter: brightness(50%);
-moz-filter: brightness(50%);
-o-filter: brightness(50%);
-ms-filter: brightness(50%);
}HTML:
Code:
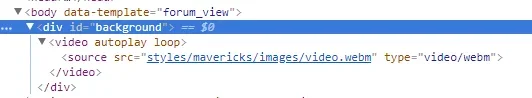
<div id="background">
<video autoplay loop>
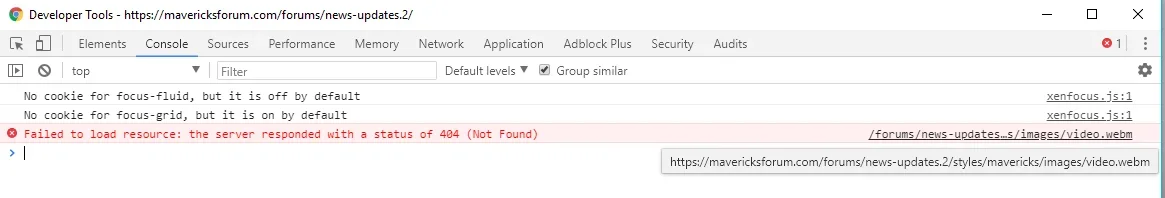
<source src="images/video.webm" type="video/webm">
</video>
</div>