Hi, I try create buttons social network "share42" in pop-up window.
I did route prefix "social-likes" and:
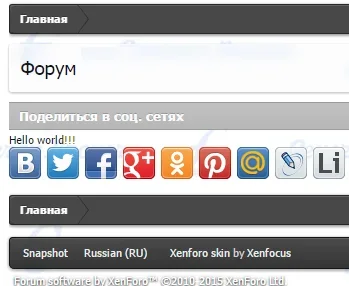
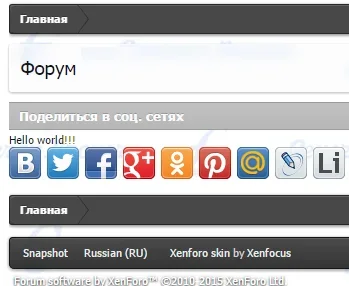
- if I open this as web page - all draw good
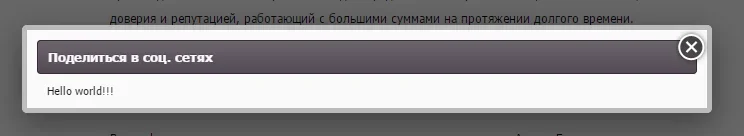
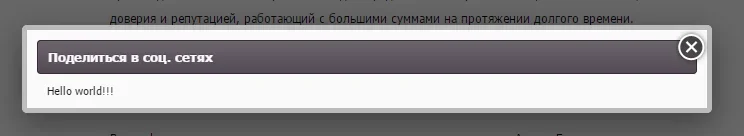
- if I open this in modal pop-up - buttons not draw ( I think JS dont work in modal pop-up)
Do somebody know that need do, to correct draw?
Code of drawing template:
Sees route prefix in web-page:

Sees route prefix in modal pop-up: (social-likes buttons do not draw!!! why?)

I did route prefix "social-likes" and:
- if I open this as web page - all draw good
- if I open this in modal pop-up - buttons not draw ( I think JS dont work in modal pop-up)
Do somebody know that need do, to correct draw?
Code of drawing template:
Code:
<div class="formOverlay">
<h2 class="heading ">Поделиться в соц. сетях</h2>
<p>Hello world!!!</p>
<xen:require js="js/Lender/SocialLikesModal/share42.js" />
<div class="share42init" ></div>
<div style="clear:both"></div>
</div>Sees route prefix in web-page:

Sees route prefix in modal pop-up: (social-likes buttons do not draw!!! why?)