Currently trying to change my .node .nodeLastPost but everything i add to EXTRA.css doesnt work.

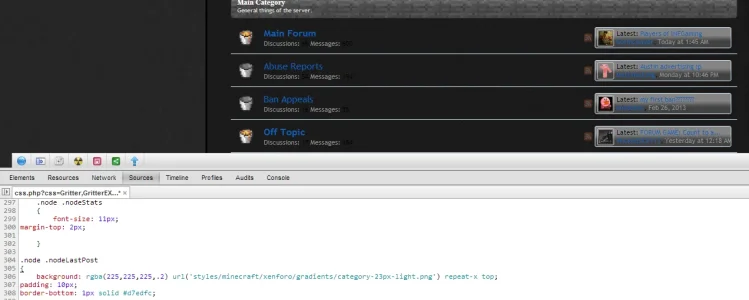
That just keeps it the same like the image above.
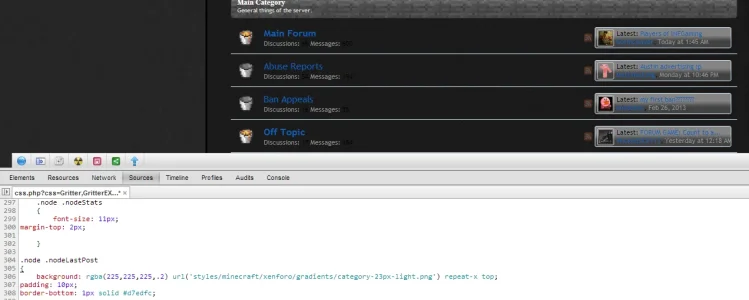
Now if i use the sources tab using chromes element inspector everything works.

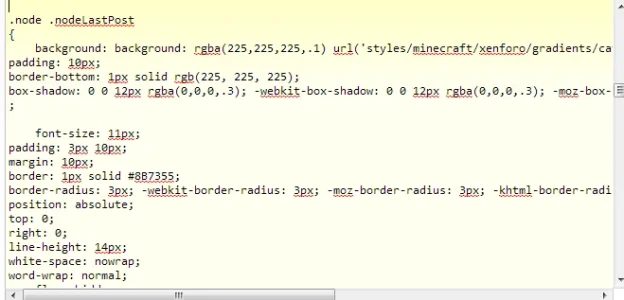
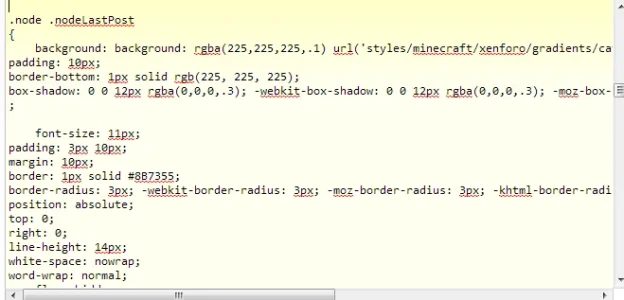
But when i add it in EXTRA.css like this it doesnt work.

Anyone have anything that im missing, or not doing correctly?

Code:
.node .nodeLastPost
{
background: background: rgba(225,225,225,.1) url('styles/minecraft/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 10px;
border-bottom: 1px solid rgb(225, 225, 225);
box-shadow: 0 0 12px rgba(0,0,0,.3); -webkit-box-shadow: 0 0 12px rgba(0,0,0,.3); -moz-box-shadow: 0 0 12px rgba(0,0,0,.3); -khtml-box-shadow: 0 0 12px rgba(0,0,0,.3);
;
font-size: 11px;
padding: 3px 10px;
margin: 10px;
border: 1px solid #8B7355;
border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px;
position: absolute;
top: 0;
right: 0;
line-height: 14px;
white-space: nowrap;
word-wrap: normal;
overflow: hidden;
width: 210px;
height: 28px;
}That just keeps it the same like the image above.
Now if i use the sources tab using chromes element inspector everything works.

But when i add it in EXTRA.css like this it doesnt work.

Anyone have anything that im missing, or not doing correctly?