BubbaLovesCheese
Active member
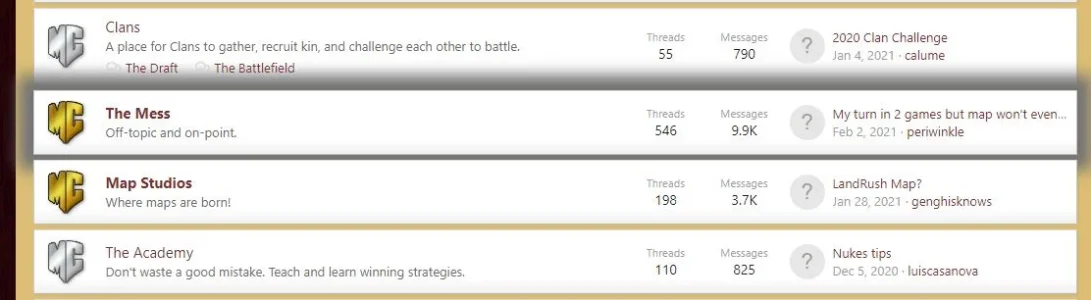
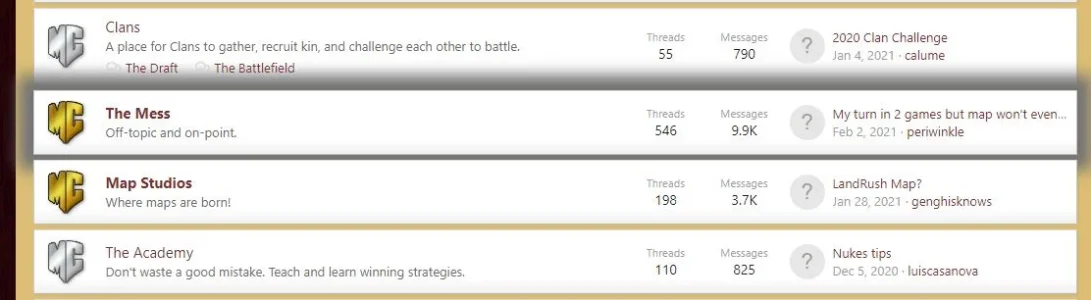
So I was trying to add a hover affect to the nodes, when I noticed that the shadow overlaps the node above the hover node, and goes under the node below the hover node.
This is my
Exaggerated illustration: If I hover over "The Mess", the shadow overlays "Clans", but goes under "Map Studio"

Any way to overlay BOTH the upper and lower Nodes?
Thanks.
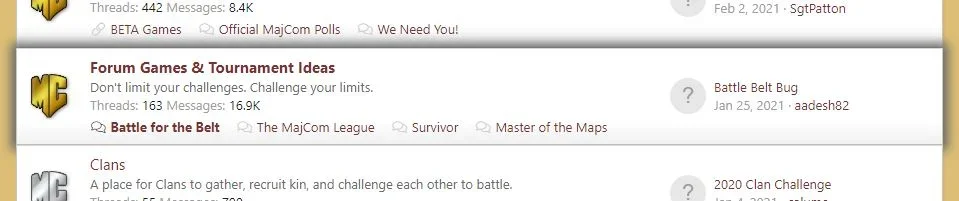
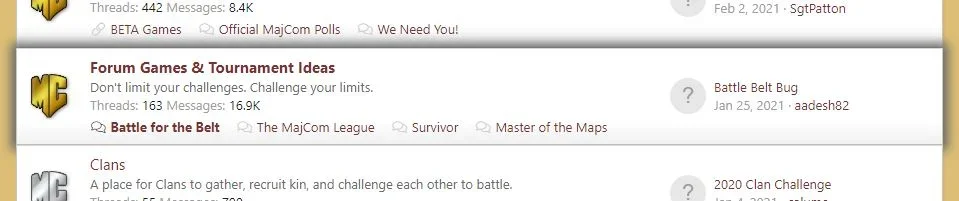
Or here, I got rid of the spacing to better illustrate the issue. The shadow is over the upper node, but not the lower one.
Thanks.

This is my
extra.less code
CSS:
/* Node shadows on hover */
.template-forum_list .block-container .node {
box-shadow: 0;
transition: box-shadow 0.3s ease-in-out;
}
.template-forum_list .block-container .node:hover {
box-shadow: 0 0 15px 5px #737373;
}Exaggerated illustration: If I hover over "The Mess", the shadow overlays "Clans", but goes under "Map Studio"

Any way to overlay BOTH the upper and lower Nodes?
Thanks.
Or here, I got rid of the spacing to better illustrate the issue. The shadow is over the upper node, but not the lower one.
Thanks.

Last edited: