BubbaLovesCheese
Active member
Hi,
I created a Node animation using CSS that I would like to submit if anyone is interested.
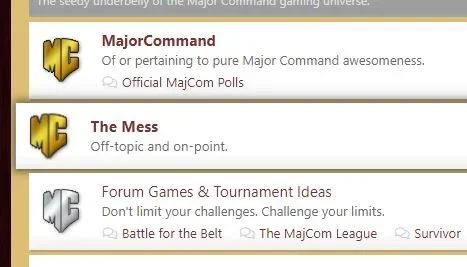
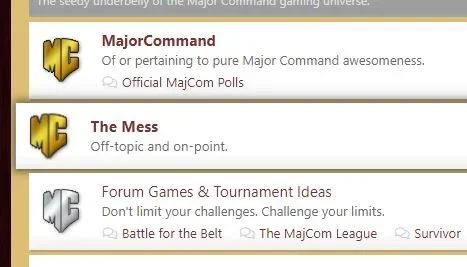
When you hover your mouse over a node, a shadow will appear and it will expand, giving it the impression it is jump out.
This is a screen shot:

I made it by adding this CSS code to the
It is specific to my theme setup, but you can adjust it to fit your theme.
On my site I have
I am just learning code, so if anyone sees any flaws, bad practice, or something that can be improved, please let me know. Other then that, it works, so enjoy!
I created a Node animation using CSS that I would like to submit if anyone is interested.
When you hover your mouse over a node, a shadow will appear and it will expand, giving it the impression it is jump out.
This is a screen shot:

I made it by adding this CSS code to the
extra.less file in the ACP.It is specific to my theme setup, but you can adjust it to fit your theme.
On my site I have
Node Spacers activated in the Node/forum list under Style properties.
CSS:
//*****************************************************//
//* Creates shadows and scales nodes when mouse hover *//
//*****************************************************//
/* Prepare node for effects */
.template-forum_list .block-container .node {
/* Remove previous box border */
border-style: none;
/* For positioning the pseudo-element */
position: relative;
/* Add shadow effect to non-hover nodes */
box-shadow: 2px 2px 1px 0px rgba(99, 99, 99, 0.3); /* box-shadow: x-offset y-offset blur spread rgba(r, g, b, opacity) */
/* transition time to ease back original state (slower) */
transition: 200ms ease;
}
/* Create the hidden pseudo shadow element */
.template-forum_list .block-container .node::before {
/* Position the pseudo shadow element. */
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
/* Create the box shadow at expanded size. */
box-shadow: 0 0 8px 3px rgba(66, 66, 66, 0.7);
/* Hidden by default. */
opacity: 0;
/* transition time to ease back original state (slower) */
transition: opacity 200ms;
}
/* Show the pseudo-element on hover */
.template-forum_list .block-container .node:hover::before {
opacity: 1;
/* transition time after mouse hover (fast) */
transition: 40ms ease;
}
/* Scale up the box (node) on hover */
.template-forum_list .block-container .node:hover {
transform: scale(1.025);
/* transition time after mouse hover (fast) */
transition: 40ms ease;
}
/* Adjust Node Title underline position after scale up */
.node-title {
text-underline-offset: 2px;
}
/* Adjust Sub-node underline position after scale up */
.node-subNodesFlat {
text-underline-offset: 2px;
}I am just learning code, so if anyone sees any flaws, bad practice, or something that can be improved, please let me know. Other then that, it works, so enjoy!
Last edited: