TsinJu
Well-known member
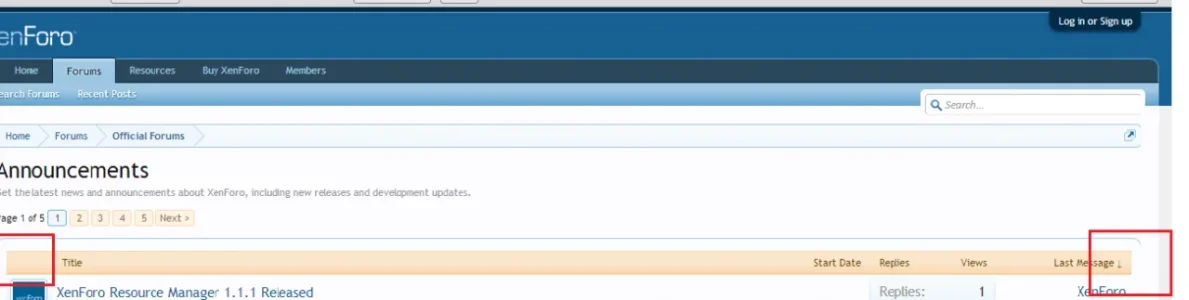
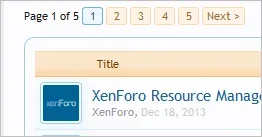
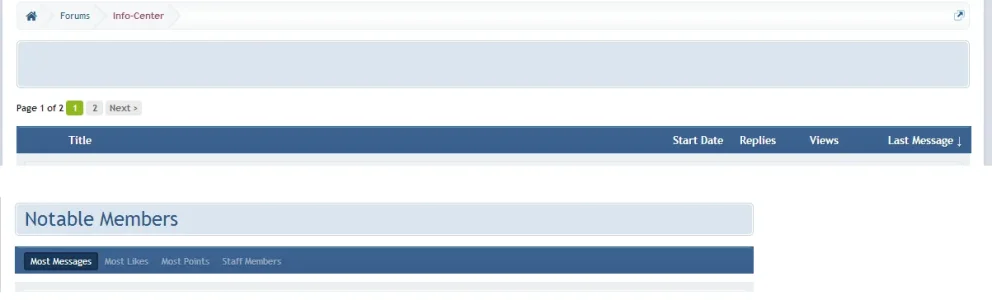
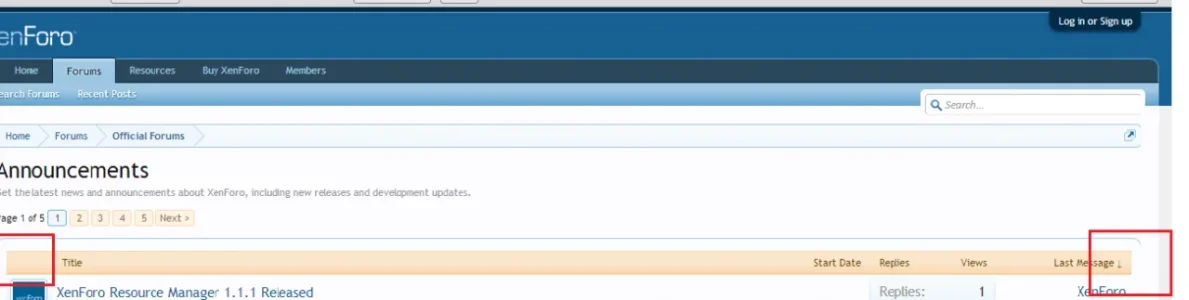
I just recognized that Chrome (newest Version) is not displaying the border-radius for subHeading in discussionList.
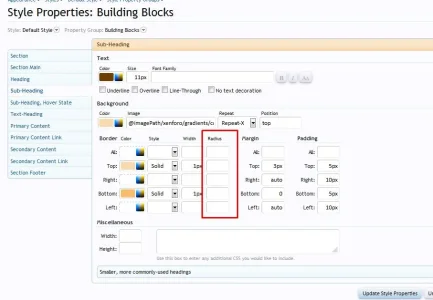
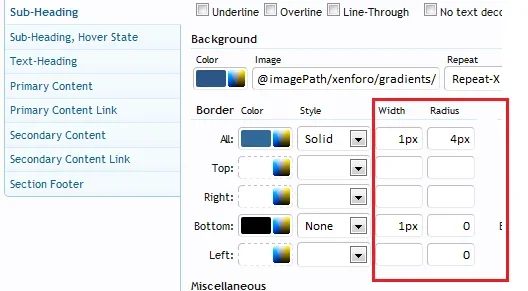
Same happens if you add a background with radius settings to the Member´s Page .tabs {
or any other Page where the tabs are. Just the .categoryStrip in Forum List is diplaying correctly
All other Browsers will display border radius as set.
Not sure if it´s Chrome or because of Xenforo.

Same happens if you add a background with radius settings to the Member´s Page .tabs {
or any other Page where the tabs are. Just the .categoryStrip in Forum List is diplaying correctly
All other Browsers will display border radius as set.
Not sure if it´s Chrome or because of Xenforo.