Disciple of Nagash
Active member
Hi,
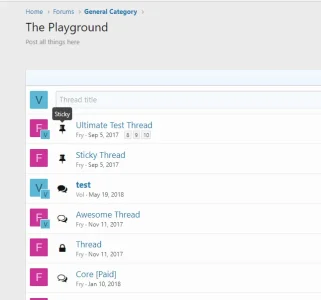
One of the pieces of feedback I've had on my forum is around the highlighting of threads which have new posts. Whilst the thread title is bolded, many feel that function we had on our old software, of an icon in a column left of the post to be clearer.
I'd agree that it was much clearer, as the icons in that column clearly showed new posts, hot topic, and locked.
Is there anyway to do this in XF2, I couldn't find an addon for it?
One of the pieces of feedback I've had on my forum is around the highlighting of threads which have new posts. Whilst the thread title is bolded, many feel that function we had on our old software, of an icon in a column left of the post to be clearer.
I'd agree that it was much clearer, as the icons in that column clearly showed new posts, hot topic, and locked.
Is there anyway to do this in XF2, I couldn't find an addon for it?