Here's the problem:

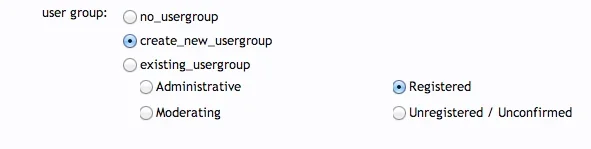
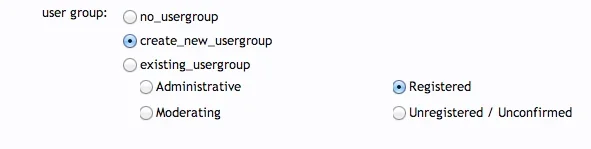
Notice that the user group radio buttons are slightly clipped. This only happens when that is nested inside another <ul> tag.
Here's the HTML:
There's no custom CSS here so this should be easy enough to reproduce this (just replace the foreach loop with any li elements).
Seems to only be an issue in Safari and Chrome which leads me to believe it is a webkit specific issue. Fine in Firefox.

Notice that the user group radio buttons are slightly clipped. This only happens when that is nested inside another <ul> tag.
Here's the HTML:
HTML:
<dl class="ctrlUnit">
<dt><label>{xen:phrase user_group}:</label></dt>
<dd>
<ul>
<li>
<label>
<input type="radio" name="user_group" value="" />
{xen:phrase no_user_group}
</label>
</li>
<li>
<label>
<input type="radio" name="user_group" value="create" />
{xen:phrase create_new_user_group}
</label>
</li>
<li>
<label>
<input type="radio" name="user_group" value="existing" />
{xen:phrase existing_user_group}
</label>
<ul class="checkboxColumns">
<xen:foreach loop="$userGroups" key="$userGroupId" value="$userGroup">
<li>
<label for="ctrl_user_group_ids_{$userGroupId}_{$type}">
<input type="radio" name="user_group_id_{$type}" value="{$userGroupId}" id="ctrl_user_group_ids_{$userGroupId}_{$type}" />
{$userGroup.title}
</label>
</li>
</xen:foreach>
</ul>
</li>
</ul>
</dd>
</dl>There's no custom CSS here so this should be easy enough to reproduce this (just replace the foreach loop with any li elements).
Seems to only be an issue in Safari and Chrome which leads me to believe it is a webkit specific issue. Fine in Firefox.