0ptima
Well-known member
Ive added some custom post fields to each post and need some help in styling them
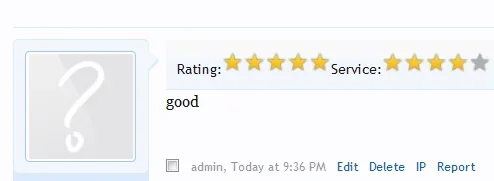
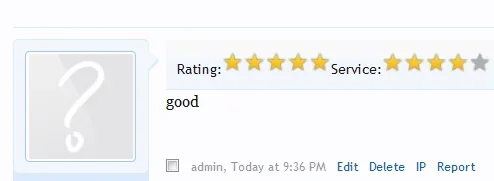
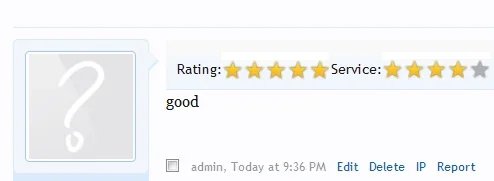
This is what it looks like

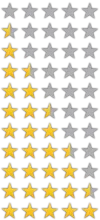
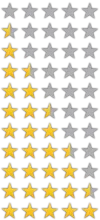
Here is the star sprite I am using

Here is the code behind it
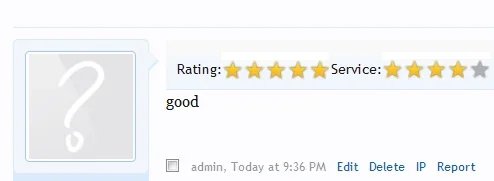
How can I have "Rating:" and "Service:" aligned on the same line as in this mockup?

Thanks.
This is what it looks like

Here is the star sprite I am using

Here is the code behind it
Code:
<div class="secondaryContent" "="">
Rating: <img src="styles/default/xenforo/clear.png" alt="" style=" width: 100px; height: 22px; background: url('styles/default/smilies/star_rating.png') no-repeat 0px -200px"></img>
Service: <img src="styles/default/xenforo/clear.png" alt="" style="width: 100px; height: 22px; background: url('styles/default/smilies/star_rating.png') no-repeat 0px -160px"></img>
</divHow can I have "Rating:" and "Service:" aligned on the same line as in this mockup?

Thanks.