V
vVv
Guest
As I replied over here, apparently no one sees new posts there? lol.. But anyway, I basically did that modification so far... However, adding that "replacement code" wasn't showing the Discussion / Message counts right so I basically used default code for that part... But I'd like to have it showing mini quote bubble icons for "new" and "old" status for the subs, inline.
http://footish.xxx/ - site with imported vB4 stuff
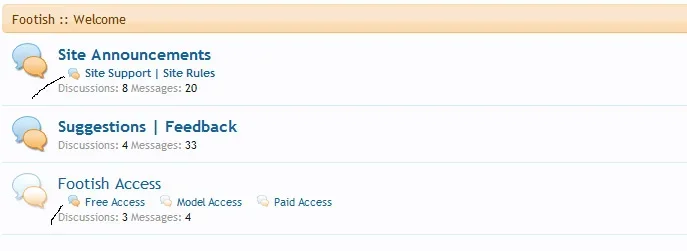
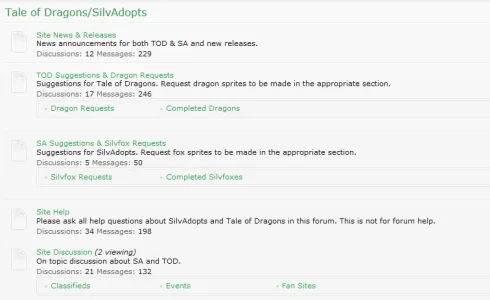
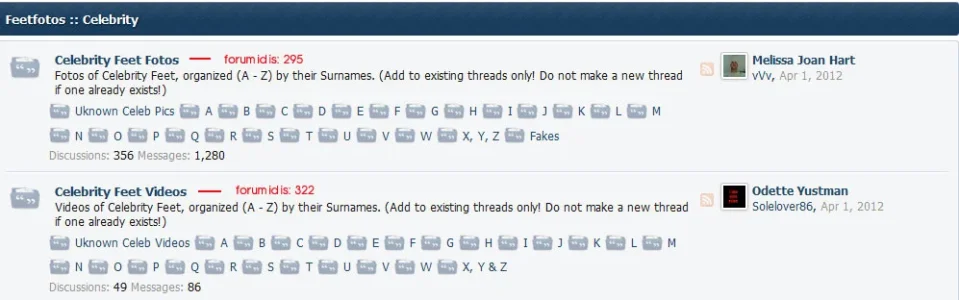
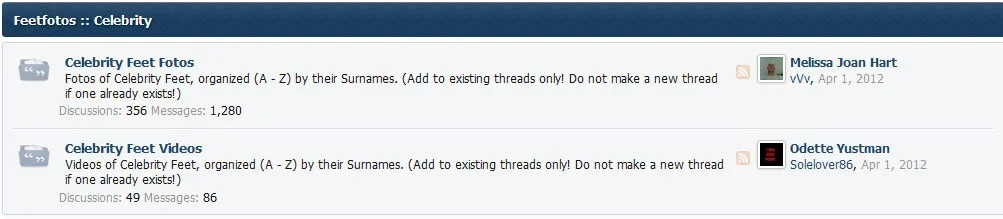
Like example below here:

I have the sub forums like that so far, however the inline "old" image is hard-coded into the template file right now...
I'd like to be able it working like the normal forum/category ones..Jake pointed out about the node_list.css file having some css code ideas but I'm not even sure where to begin...sigh. I haven't coded anything in years...
How would I go about making similar css coding for sub forum "old" and "new" icons...via CSS for sub nodes / children nodes... Like.. .?
Since the images I'll be using aren't in "sprite" form lol. They're individual little images like 12px wide.. 12px high.. I just don't know, never coded with XF before and haven't coded in general in years lmao... Any help is appreciated...
http://footish.xxx/ - site with imported vB4 stuff
Like example below here:

I have the sub forums like that so far, however the inline "old" image is hard-coded into the template file right now...
Code:
<div class="nodeStats pairsInline">
<xen:if is="{$renderedChildren} AND {$level} == 2">
<div class="subForumsPopup">
<div class="subForumsMenu">
<ol class="blockLinksList2">
<xen:foreach loop="$renderedChildren" value="$child">
<img class="inlineimg" src="/xf-footish/styles/default/xenforo/icons/subforum_old-48.png" alt="" border="0"> {xen:raw $child}
</xen:foreach>
</ol>
</div>
</div>
</xen:if>
<dl>
<dt>{xen:phrase discussions}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.discussion_count}}</dd>
<dt>{xen:phrase messages}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.message_count}}</dd>
</dl>
</div>
</div>I'd like to be able it working like the normal forum/category ones..Jake pointed out about the node_list.css file having some css code ideas but I'm not even sure where to begin...sigh. I haven't coded anything in years...
Code:
.node .forumNodeInfo .nodeIcon,
.node .categoryForumNodeInfo .nodeIcon
{
@property "nodeIconForum";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: 0 0;
@property "/nodeIconForum";
}
.node .forumNodeInfo.unread .nodeIcon,
.node .categoryForumNodeInfo.unread .nodeIcon
{
@property "nodeIconForumUnread";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: -36px 0;
@property "/nodeIconForumUnread";
}How would I go about making similar css coding for sub forum "old" and "new" icons...via CSS for sub nodes / children nodes... Like.. .?
Code:
<xen:foreach loop="$renderedChildren" value="$child">
<span style="display:inline" class="subForumsMenu"> {xen:raw $child}</span>
</xen:foreach>
Code:
.node .subForumsMenu .nodeIcon,
.node .categoryForumNodeInfo .nodeIcon
{
@property "subForumsMenu";
background-image: url('@imagePath/mypath/my-new-posts.png');
background-repeat: no-repeat;
background-position: 0 0;
@property "/nodeIconForum";
}
.node .subForumsMenu.unread .nodeIcon,
.node .categoryForumNodeInfo.unread .nodeIcon
{
@property "subForumsMenuUnread";
background-image: url('@imagePath/xenforo/my-old-posts.png');
background-repeat: no-repeat;
background-position: 0 0;
@property "/subForumsMenuUnread";
}Since the images I'll be using aren't in "sprite" form lol. They're individual little images like 12px wide.. 12px high.. I just don't know, never coded with XF before and haven't coded in general in years lmao... Any help is appreciated...