Floren
Well-known member
Hi everyone,
I've been breaking my head for last 3 hours looking everywhere to see what could cause this issue:

The link with the padding-top issue is:
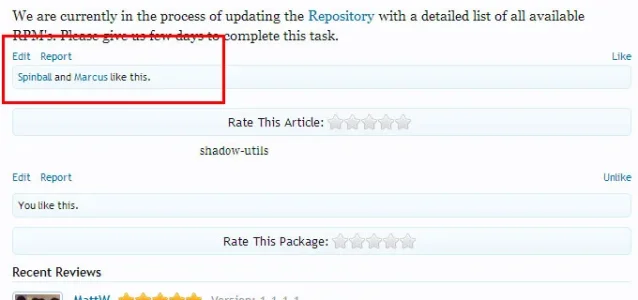
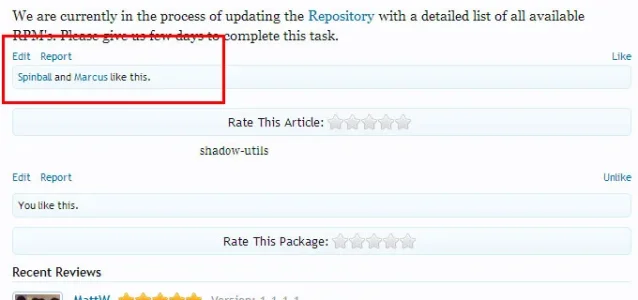
https://www.axivo.com/articles/welcome-to-axivo.1/
The one that works properly is:
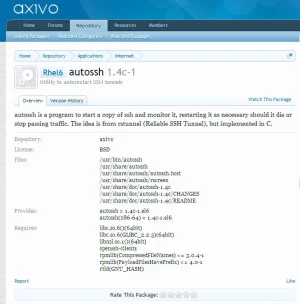
https://www.axivo.com/packages/elasticsearch.41/
The CSS is identical into templates. For some reason, I see loading the .messageSimple .comment, .messageSimple .secondaryContent section. I've been working a lot on this site and it really bothers me to see a little inexplicable thing like that happening. Thank you for helping out.
I've been breaking my head for last 3 hours looking everywhere to see what could cause this issue:

The link with the padding-top issue is:
https://www.axivo.com/articles/welcome-to-axivo.1/
The one that works properly is:
https://www.axivo.com/packages/elasticsearch.41/
The CSS is identical into templates. For some reason, I see loading the .messageSimple .comment, .messageSimple .secondaryContent section. I've been working a lot on this site and it really bothers me to see a little inexplicable thing like that happening. Thank you for helping out.