Arty
Well-known member
When navigation tab has counter and is hidden in mobile dropdown menu (one with 3 lines), counter is shown in dropdown but isn't styled.
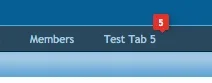
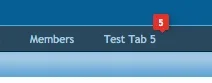
Example: tab "Test Tab 5" with counter "5" on desktop:

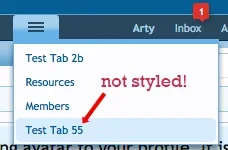
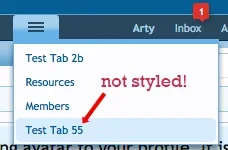
Same tab in dropdown on mobile device:

Possible solution: add this to xenforo.css at the end of .blockLinksList rules:
Example: tab "Test Tab 5" with counter "5" on desktop:

Same tab in dropdown on mobile device:

Possible solution: add this to xenforo.css at the end of .blockLinksList rules:
Code:
.blockLinksList a strong.itemCount
{
display: inline-block;
float: right;
font-size: 9px;
line-height: 16px;
color: @alertBalloon.color;
background-color: #e03030;
padding: 0 2px;
border-radius: 4px;
min-width: 12px;
_width: 12px;
text-align: center;
text-shadow: none;
white-space: nowrap;
word-wrap: normal;
}