raioneru
New member
Hello! I'm trying to figure out a way to move the navigation bar on my forum all the way to the top (above the header, but under the admin tab) and make it extend to 100% of the screen.

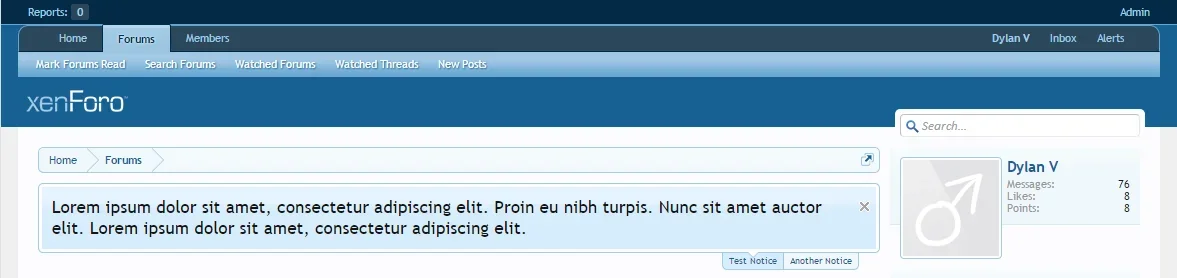
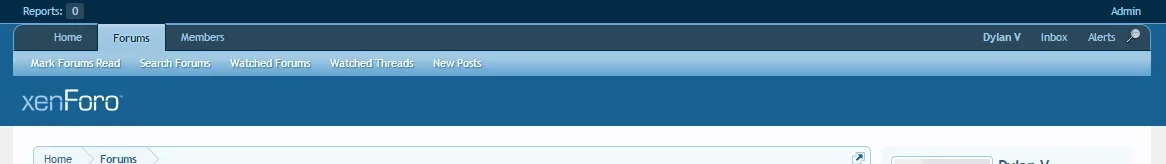
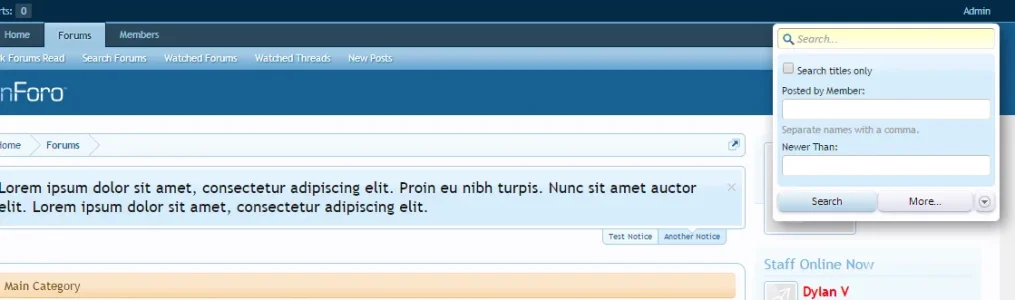
I looked at some older threads to see if someone had asked for this before with no luck. I have seen a few themes that have it like that though, and some people who only moved part of it to the mod bar, but I'm trying to move the whole thing similar to this theme:

If someone could give me a hand with this or at least guide me in the right direction I would really appreciate it.
Thank you

I looked at some older threads to see if someone had asked for this before with no luck. I have seen a few themes that have it like that though, and some people who only moved part of it to the mod bar, but I'm trying to move the whole thing similar to this theme:

If someone could give me a hand with this or at least guide me in the right direction I would really appreciate it.
Thank you