Neil E.
Active member
Code:
<!-- no selection -->
<xen:if is="!{$selectedTab}">
<li class="navTab selected"><div class="tabLinks"></div></li>
</xen:if>
</ul>
<xen:if is="{$visitor.user_id}"><xen:include template="navigation_visitor_tab" /></xen:if>
<xen:if is="!{$visitor.user_id}"><ul class="visitorTabs"><li class="navTab NewLoginSignup"><a href="{xen:link login}" class="navLink visitorTabItem OverlayTrigger">{xen:phrase log_in_replace}</a></li></ul></xen:if>
</div>
<span class="helper"></span>
</nav>
</div>
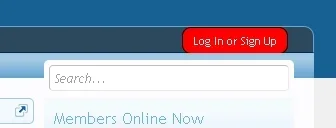
</div>This relates to my altered Log in or Sign up tab on the Nav Bar. This is a new tab via Jake's template mod. It is now the only way to log in and calls up the overlay. You can view it here as a guest: www.odsc.on.ca/.xenforo/index

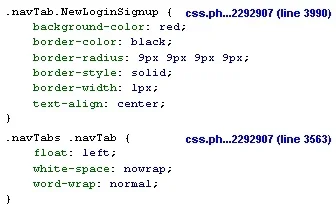
It inherits styling from class=navTabs

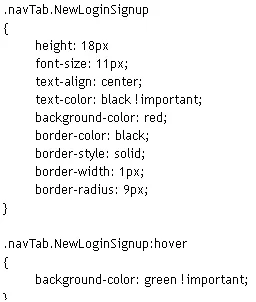
It should be styled from it's new class=navTab NewLoginSignup

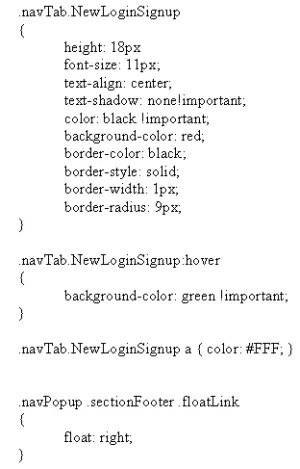
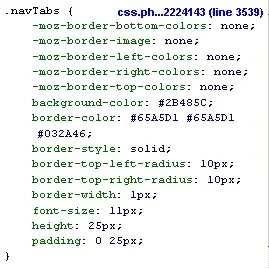
Inspecting it with Firebug shows:

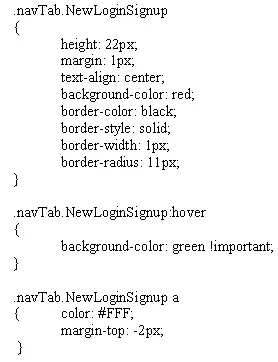
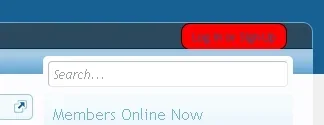
I'll set the final colors after some other forum styling is decided. My problem is that it's ignoring the black text and 18px height. Even adding !important doesn't help. What am I doing wrong? Is a specific order required for the sequence of the individual style attributes?
I'm trying to create an oval button that is slightly smaller than the Nav Tab height so the button border will be inside the normal tab height.