- Affected version
- 2.1.3
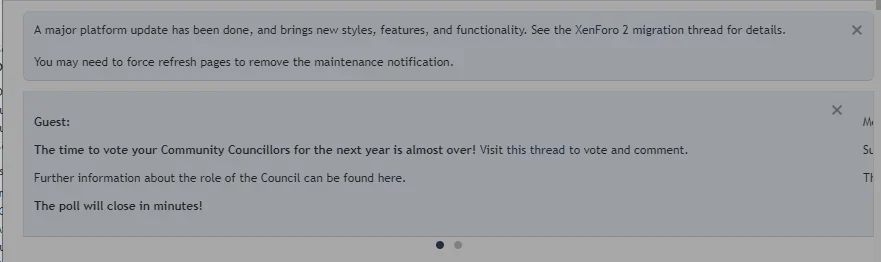
If you have something like this;
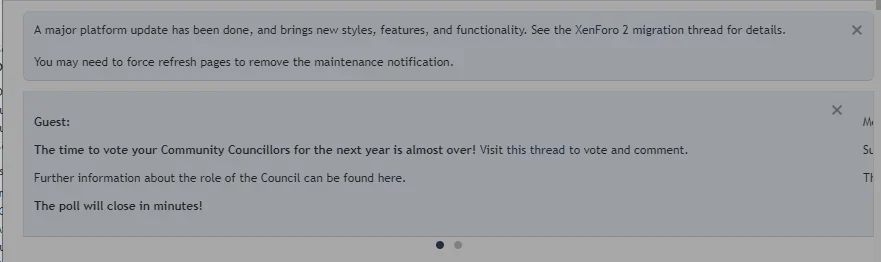
or
This causes the 2nd tab to be visible when

in;
Stack trace;
(I edited the template to use lightslider.js rather than lightslider.min.js for debugging)
After that it resizes the entire container to be too wide
CSS:
.p-body-inner
{
margin: 0 5%;
max-width: none;
}
CSS:
.p-body-inner
{
margin: 0 10px;
max-width: none;
}This causes the 2nd tab to be visible when
lightslider.js manipulating widths, which causes it to compute with final width incorrectly;
in;
JavaScript:
if (settings.autoWidth === false) {
$children.css(property, slideWidth + 'px');
}
Code:
refresh.sSW (lightslider.js?_v=d45ea30d:297)
initialStyle (lightslider.js?_v=d45ea30d:318)
build (lightslider.js?_v=d45ea30d:869)
$.fn.lightSlider (lightslider.js?_v=d45ea30d:894)
start (notice.js?_v=d45ea30d:136)
init (notice.js?_v=d45ea30d:27)
applyHandler (core.js?_v=d45ea30d:7492)
initializeElement (core.js?_v=d45ea30d:7564)
(anonymous) (core.js?_v=d45ea30d:7612)
each (jquery-3.3.1.min.js?_v=d45ea30d:2)
each (jquery-3.3.1.min.js?_v=d45ea30d:2)
initialize (core.js?_v=d45ea30d:7612)
activate (core.js?_v=d45ea30d:1978)
onPageLoad (core.js?_v=d45ea30d:992)
l (jquery-3.3.1.min.js?_v=d45ea30d:2)
c (jquery-3.3.1.min.js?_v=d45ea30d:2)
setTimeout (async)
(anonymous) (jquery-3.3.1.min.js?_v=d45ea30d:2)
u (jquery-3.3.1.min.js?_v=d45ea30d:2)
fireWith (jquery-3.3.1.min.js?_v=d45ea30d:2)
fire (jquery-3.3.1.min.js?_v=d45ea30d:2)
u (jquery-3.3.1.min.js?_v=d45ea30d:2)
fireWith (jquery-3.3.1.min.js?_v=d45ea30d:2)
ready (jquery-3.3.1.min.js?_v=d45ea30d:2)
_ (jquery-3.3.1.min.js?_v=d45ea30d:2)After that it resizes the entire container to be too wide
Last edited: