KensonPlays
Well-known member
Trying to convert some of my old blog posts on WP into Articles in XF, but one thing is kinda slowing me down. I tried following this guide:

 xenforo.com
xenforo.com
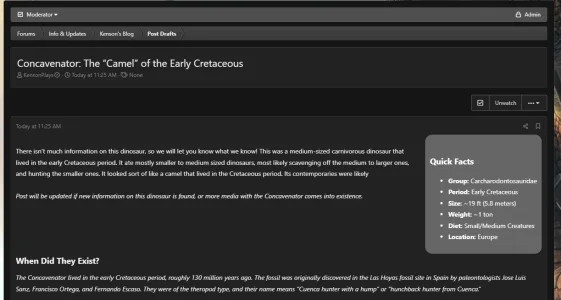
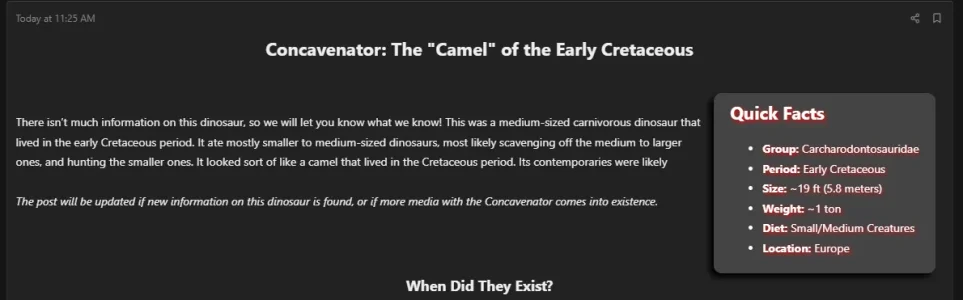
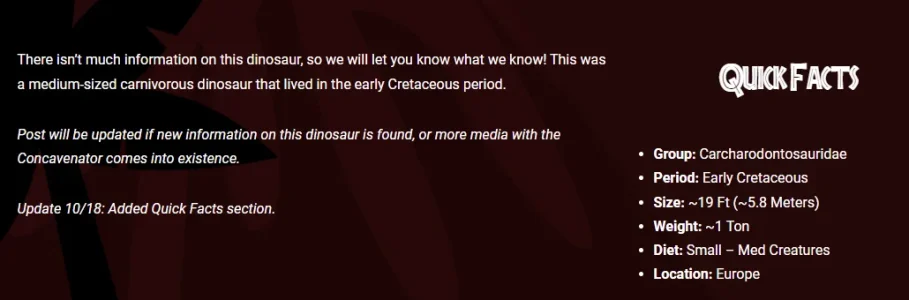
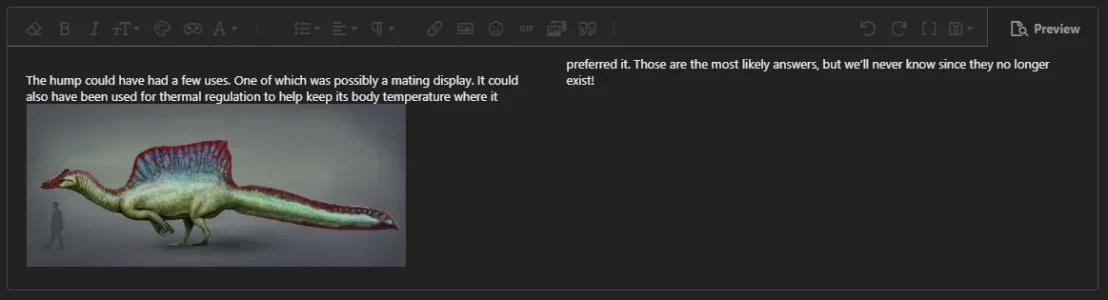
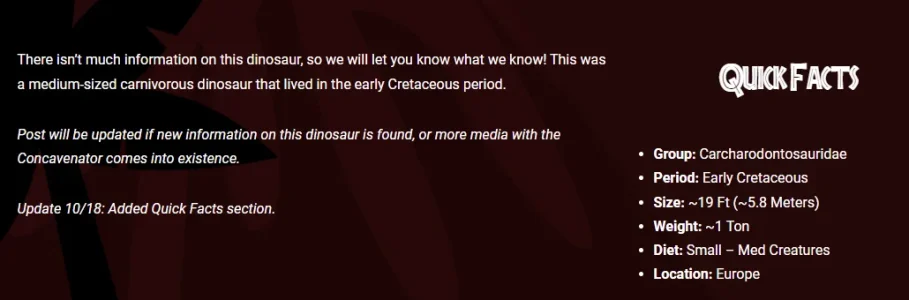
And I'm wanting to recreate this:
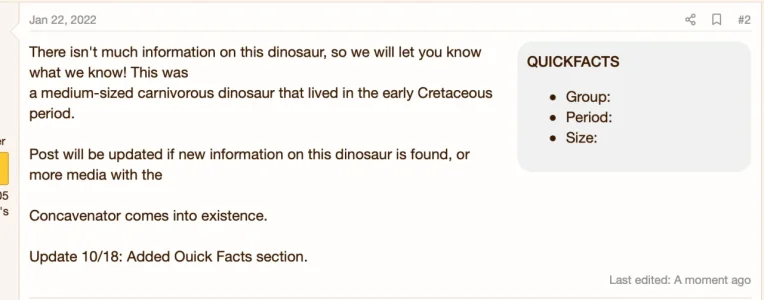
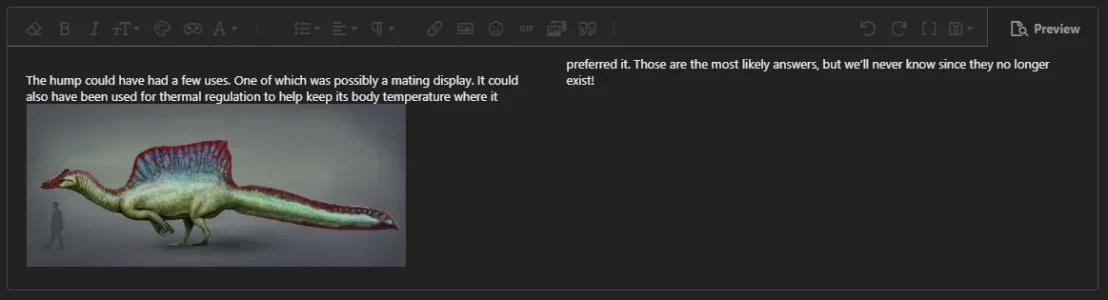
If there's a way to do something similar to this with custom BBcode, I'd like to see if anyone knows how. That Columns tutorial didn't meet my needs, it ends up looking like this:

Is this possible to do via BBCode? I have no coding expertise, except VERY basic HTML and CSS. Like, super basic and I can barely put together pages like this.


Columns in posts/articles bbcode
"Why would I want columns in posts?" I hear you ask. Well, given that with xenForo 2.2 we have article threads, some people might like their articles to look more magazine like. "Why can't I just use tables" Because with columns, as you add to...
And I'm wanting to recreate this:

If there's a way to do something similar to this with custom BBcode, I'd like to see if anyone knows how. That Columns tutorial didn't meet my needs, it ends up looking like this:

Is this possible to do via BBCode? I have no coding expertise, except VERY basic HTML and CSS. Like, super basic and I can barely put together pages like this.