erich37
Well-known member
Since we have several styles here, like e.g. a "Fixed Width Style" and also a "Kitchen Sink Style", etc. ; I was just thinking of having a few styles which would mock of how the website looks like on different mobile devices.
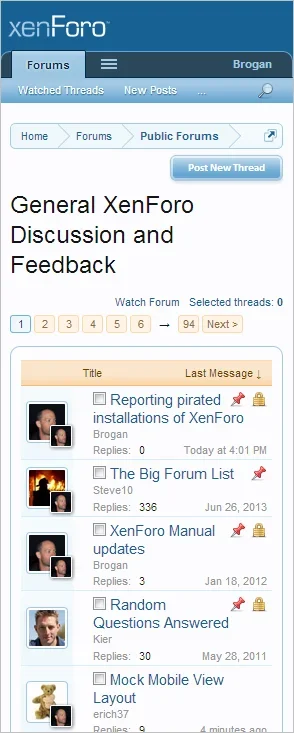
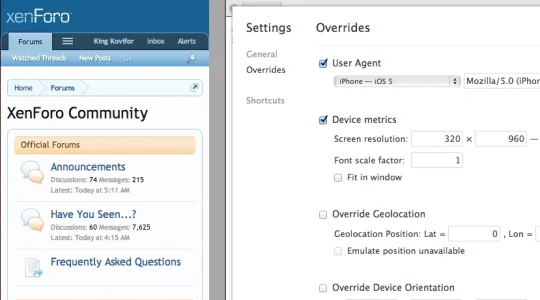
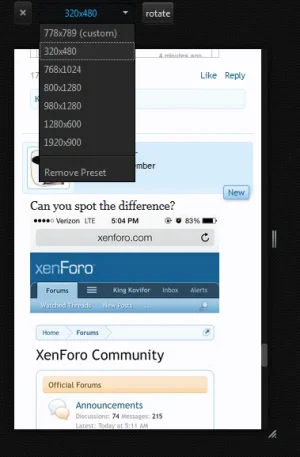
Not sure if it makes sense or whether it is possible, but it would be cool to select a style here at XenForo.com to see how the website would look like for example on an iPhone.
So literally make a new style which will have the screen-width of an iPhone in portrait-format and another style having the width of an iPhone in landscape-format.
So we could sit on our desktop-computer and view how XenForo.com looks like on a small-sized screen.
Thoughts ?

Not sure if it makes sense or whether it is possible, but it would be cool to select a style here at XenForo.com to see how the website would look like for example on an iPhone.
So literally make a new style which will have the screen-width of an iPhone in portrait-format and another style having the width of an iPhone in landscape-format.
So we could sit on our desktop-computer and view how XenForo.com looks like on a small-sized screen.
Thoughts ?