CritiKiL
Active member
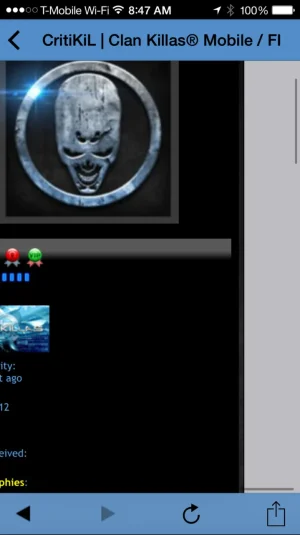
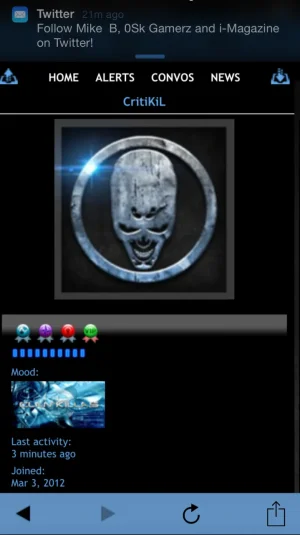
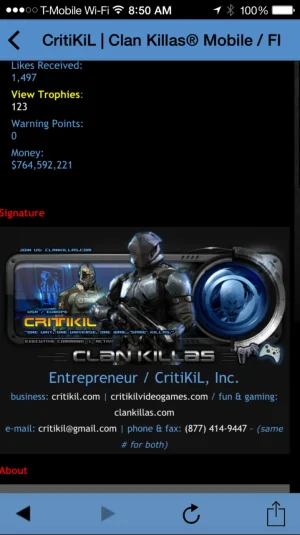
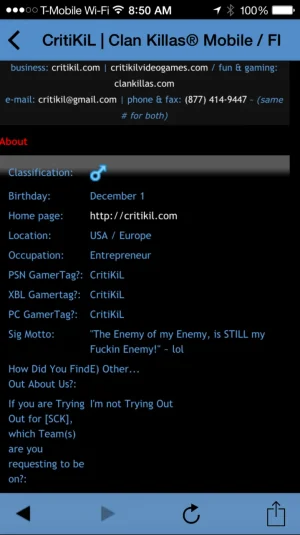
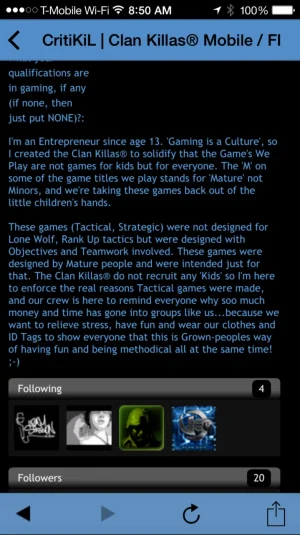
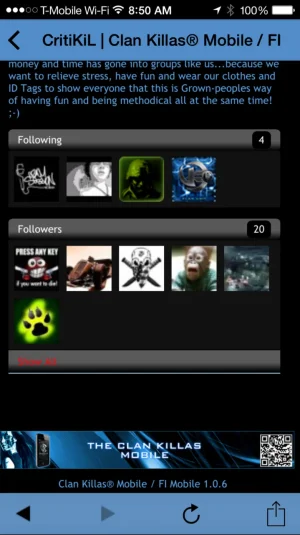
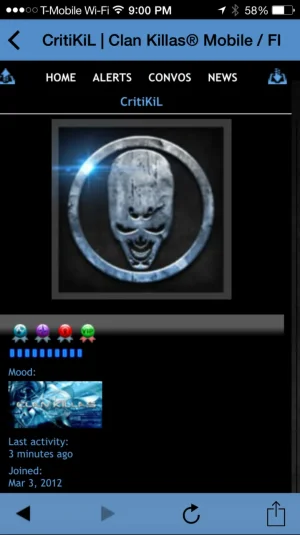
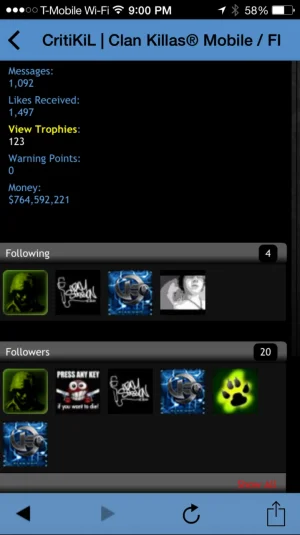
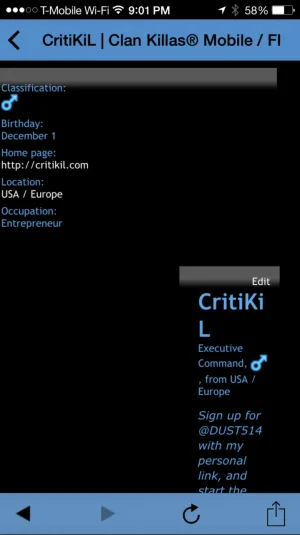
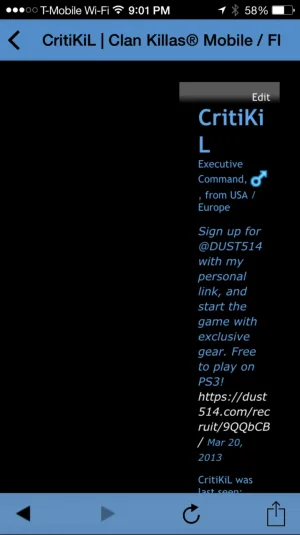
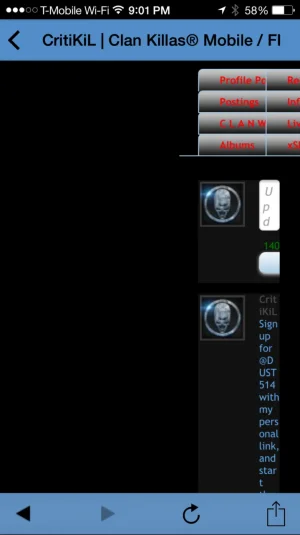
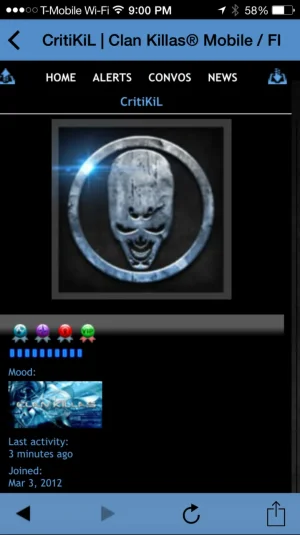
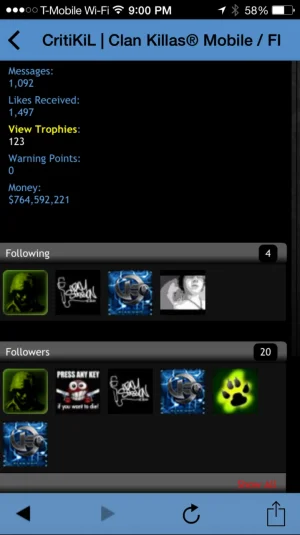
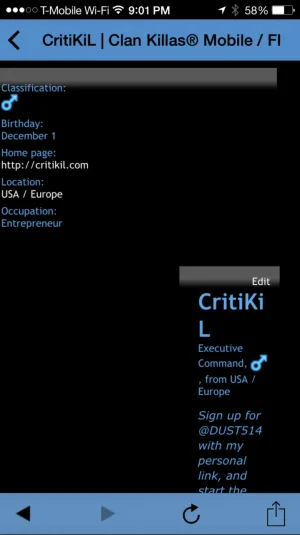
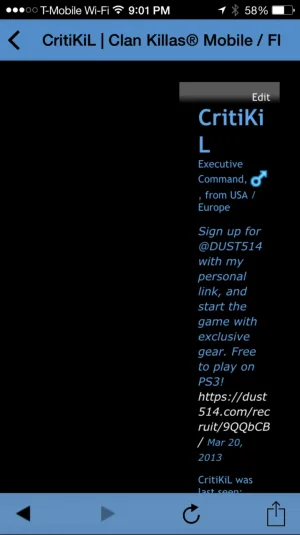
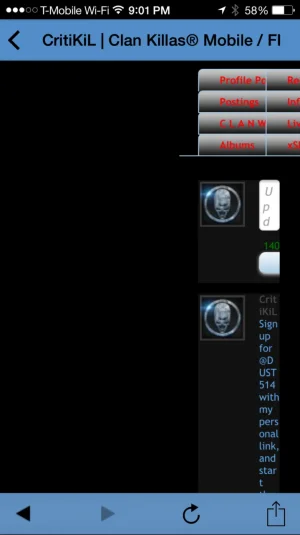
Check the pics. After a certain point in the profile for the 'mobile template only', I want to remove all info because it does not show properly when viewing from a mobile device. The info should stay 'in tact' for all other theme views, I just want it removed when viewing from a mobile device in which my forum automatically switches to the mobile view template:





Thanks.





Thanks.