digitalpoint
Well-known member
- Affected version
- 2.1.0
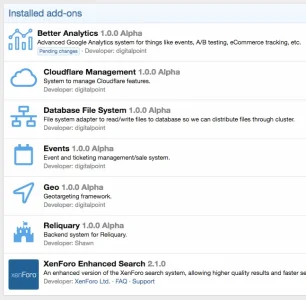
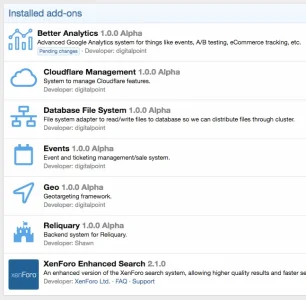
When trying to use a FontAwsome light icon, I noticed the columns were misaligned (see first row in image below). A little digging, and it appears the .fal class is setup properly in

core_fa.less, but core_contentrow.less is missing references to it, so things like defining width (and some other stuff) are missing when using FA light icons.