digitalpoint
Well-known member
- Affected version
- 2.2.7
TL;DR
I think
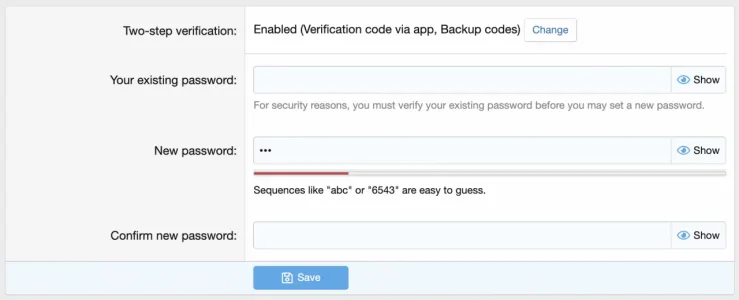
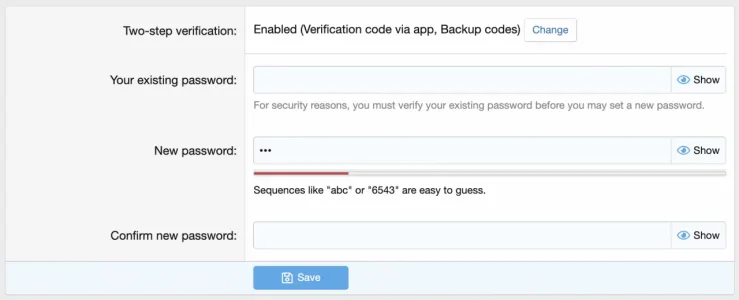
Look at the <meter> element that XenForo uses for things like password strength:

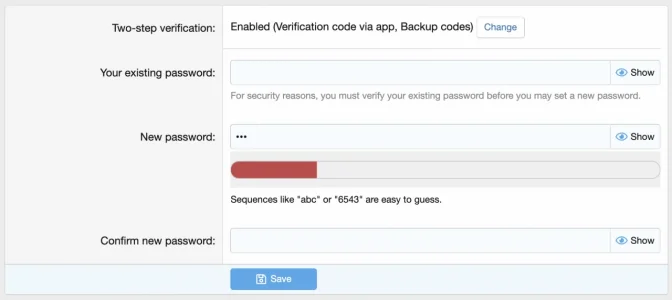
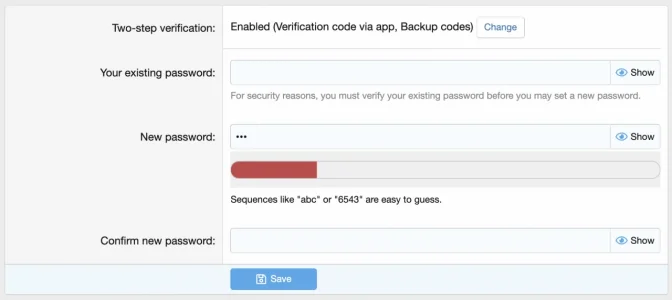
See the background color bleeding out of the meter? Make the <meter> element bigger to see it larger:

I assume the intent is for the background color to be applied to the meter itself, not the bounding box of the meter. If that's the case,
...which XenForo is already doing within the
Looks to me like
Or maybe the goal was to set the background of the surrounding area, but looks weird to me.
I think
.m-meterVariantEmpty(); should be removed from meter.meterBar since it's already in the child pseudo-element, meter.meterBar::-webkit-meter-bar within the core_meter_bar.less template.Look at the <meter> element that XenForo uses for things like password strength:

See the background color bleeding out of the meter? Make the <meter> element bigger to see it larger:

I assume the intent is for the background color to be applied to the meter itself, not the bounding box of the meter. If that's the case,
background-color isn't what you use, it's currently done with browser-specific prefixes/pseudo-elements like so:
CSS:
meter::-webkit-meter-bar {
background: #efefef;
}
meter::-moz-meter-bar {
background: #efefef;
}core_meter_bar.less template.Looks to me like
.m-meterVariantEmpty(); should be removed from meter.meterBar since it's already in the child pseudo-element, meter.meterBar::-webkit-meter-bar?Or maybe the goal was to set the background of the surrounding area, but looks weird to me.