Hello,
I get the following error after updating from 1.5.11.12 to 1.5.13.12:
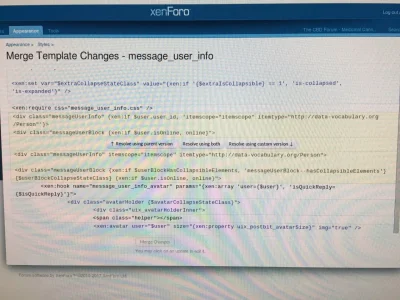
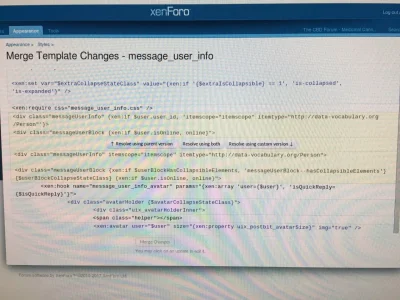
This template is outdated. It is recommended that you merge the parent changes into this template.
It is not recommended to modify parent styles. Do so at your own risk.
I don't know if I should choose:
- resolve using parent verion
- resolve using both
- resolve using custom version
See screenshots for content.
parent (above):
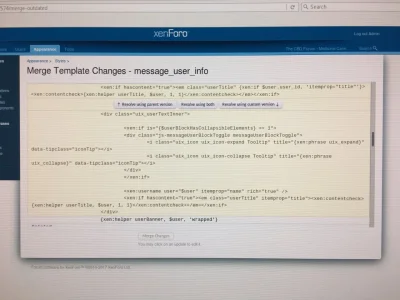
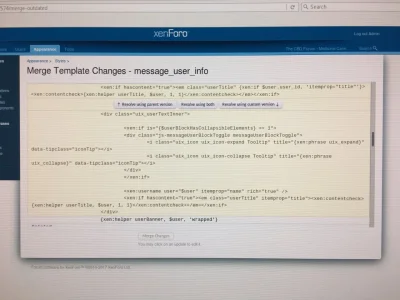
custom (below):
parent:
custom:


I get the following error after updating from 1.5.11.12 to 1.5.13.12:
This template is outdated. It is recommended that you merge the parent changes into this template.
It is not recommended to modify parent styles. Do so at your own risk.
I don't know if I should choose:
- resolve using parent verion
- resolve using both
- resolve using custom version
See screenshots for content.
parent (above):
Code:
<div class="messageUserInfo" {xen:if $user.user_id, 'itemscope="itemscope" itemtype="http://data-vocabulary.org/Person"'}>
<div class="messageUserBlock {xen:if $user.isOnline, online}">
Code:
<div class="uix_userTextInner">
<xen:if is="{$userBlockHasCollapsibleElements} == 1">
<div class="js-messageUserBlockToggle messageUserBlockToggle">
<i class="uix_icon uix_icon-expand Tooltip" title="{xen:phrase uix_expand}" data-tipclass="iconTip"></i>
<i class="uix_icon uix_icon-collapse Tooltip" title="{xen:phrase uix_collapse}" data-tipclass="iconTip"></i>
</div>
</xen:if>
<xen:username user="$user" itemprop="name" rich="true" />
<xen:if hascontent="true"><em class="userTitle" itemprop="title"><xen:contentcheck>{xen:helper userTitle, $user, 1, 1}</xen:contentcheck></em></xen:if>
</div>parent:
Code:
<div class="messageUserInfo" {xen:if $user.user_id, 'itemscope="itemscope" itemtype="http://data-vocabulary.org/Person"'}>
<div class="messageUserBlock {xen:if $user.isOnline, online}">
Code:
<div class="messageUserInfo" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person">
<div class="messageUserBlock {xen:if $userBlockHasCollapsibleElements, 'messageUserBlock--hasCollapsibleElements'} {$userBlockCollapseStateClass} {xen:if $user.isOnline, online}">