021
Well-known member
- Affected version
- 2.1.8 Patch 2
.when initializing a handler for
The same thing happens due to the tooltip trigger cache
When deleting elements from the DOM, such things should be cleared, because there is no point in them.
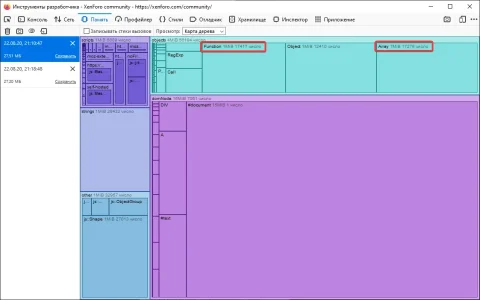
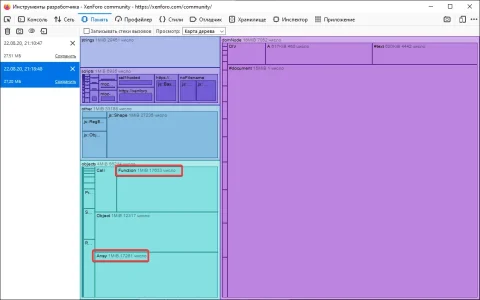
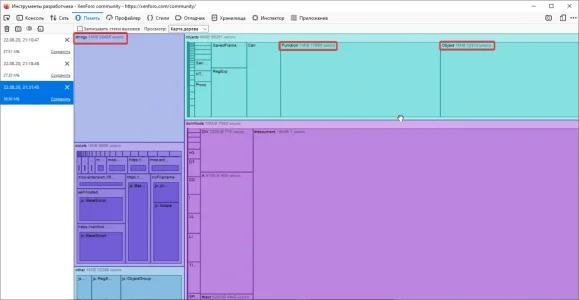
xf-init, a handler is added to the elements array (xf/core.js line 7549-7570). But when you delete the DOM element to which it is attached, this handler is not deleted. Thus creating a memory leak.The same thing happens due to the tooltip trigger cache
xf/core/tooltip.js line 581.When deleting elements from the DOM, such things should be cleared, because there is no point in them.