Hi Tracy.
I thought i put a link to the site when i did the trhead, i am sorry i forgot to do it, old age catching with me i am almost 62 y/o and it's getting harder to remember things, so my appoligies.
Here is the link below.
Community Forum & Webmasters

ug.team
I know the feeling... 59 myself...
I'll try to take a look at it also.
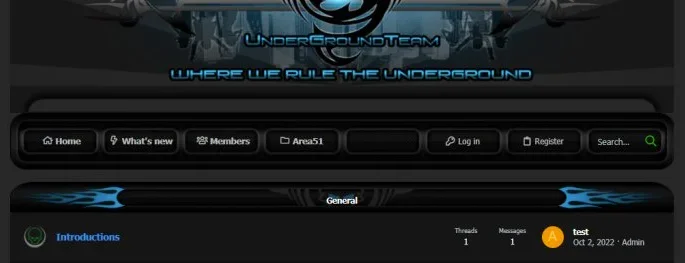
Looks like a UI.X style?
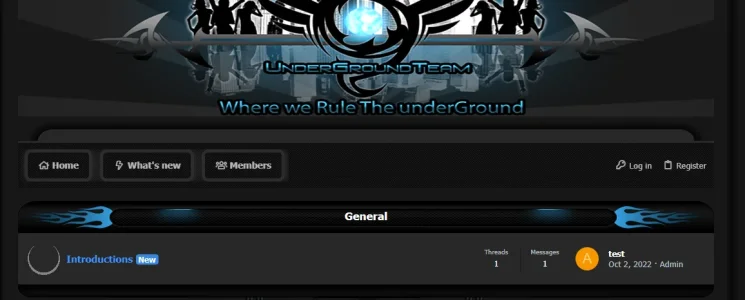
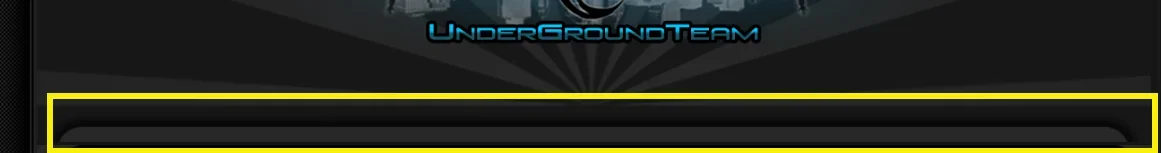
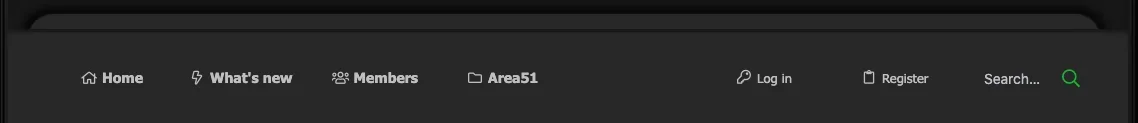
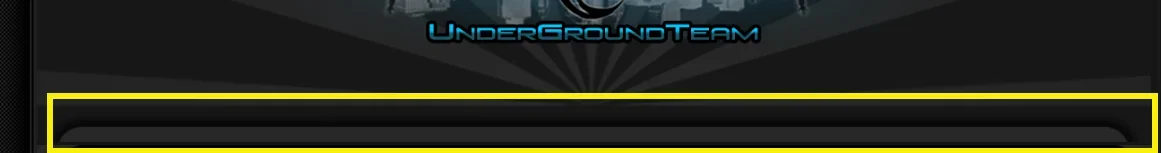
Are you talking about this rounded area?

If so, that is part of your logo...
Your navigation area is using an image for the background
Code:
p-nav {
background: url(https://ug.team/logo/navbarbgnew.png) no-repeat !important;
}
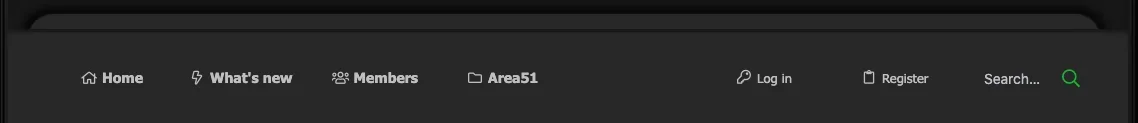
When you do away with it, your navbar then looks like this

Any tweaking of the text you are also going to have to figure out how to move the image background to center it.. not only for the
.p-nav but the
.p-nav-inner and the
.p-nav-opposite.
The logo is in it's own little "box" (
.p-header) and the Nav-bar has it's own little area. I don't think you can extend the logo downward easily because your navigation area is coded to use, as I said, an image and then a solid background color (
background: #272727;) to blend with the rest of the page.
Was this a custom style you had done, or is it a paid style that you found here? If a paid style, I'd recommend posting in their support discussion for help, or better yet, going to their site. If custom, the developer should still offer you some support.