I put together a <a href="http://www.renault4.co.uk/paint-codes.htm" target="_blank">paint code page</a> a while ago, but the colours were photographed from a paint chart and didn't come out very well. I'd like to replace those colour tabs with pictures of real cars. <br />
<br />
If you know the colour code for your car and could post a photo of it I'd be most grateful.
</div>
</div>
<!-- / message -->
<!-- attachments -->
<div style="padding:6px">
<fieldset class="fieldset">
<legend>Attached Images</legend>
<div style="padding:3px">
<img class="attach" src="attachment.php?attachmentid=2328&stc=1&d=1239468563" border="0" alt="" />
</div>
</fieldset>
</div>
<!-- / attachments -->
<div style="margin-top: 10px" align="right">
<!-- controls -->
<a href="newreply.php?do=newreply&p=14398" rel="nofollow"><img src="images/buttons/quote.gif" alt="Reply With Quote" border="0" /></a>
<!-- / controls -->
</div>
<!-- message, attachments, sig -->
</td>
</tr>
</table>
<!-- vord added member to show profile next line -->
</div>
</div>
</div>
</div>
<!-- / close content container -->
<!-- / post #14398 --><!-- post #14399 -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:left">
<div style="padding:0px 25px 0px 25px" align="left">
<div id="edit14399" style="padding:0px 0px 6px 0px">
<!-- this is not the last post shown on the page -->
<table class="tborder" id="post14399" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="thead" >
<div class="normal" style="float:right">
<!-- vord link to postcount for members -->
#<strong>2</strong>
<!-- /vord -->
</div>
<div class="normal">
<!-- status icon and date -->
<a name="post14399"><img class="inlineimg" src="images/statusicon/post_old.gif" alt="Old" border="0" /></a>
11-04-09, 06:04 PM
<!-- / status icon and date -->
</div>
</td>
</tr>
<tr>
<td class="alt2" style="padding:0px">
<!-- user info -->
<table cellpadding="0" cellspacing="6" border="0" width="100%">
<tr>
<td nowrap="nowrap">
<div id="postmenu_14399">
<!-- vord added member to show profile next line -->
<strong>ggcton</strong>
</div>
<div class="smallfont">Enthusiast</div>
</td>
<td width="100%"> </td>
<td valign="top" nowrap="nowrap">
<div class="smallfont">
<div>Join Date: Mar 2009</div>
<div>Location: Grimoldby Lincolnshire & Moraira</div>
<div>
Posts: 394
</div>
<div> </div>
</div>
</td>
</tr>
</table>
<!-- / user info -->
</td>
</tr>
<tr>
<td class="alt1" id="td_post_14399">
<!-- message, attachments, sig -->
<!-- icon and title -->
<!-- vord only show title and horizontal rule if there is a title -->
<div> </div>
<!-- vord end only show rule -->
<!-- / icon and title -->
<!-- message -->
<div id="post_message_14399">
<!-- vord added messagetext div -->
<div class="messagetext">
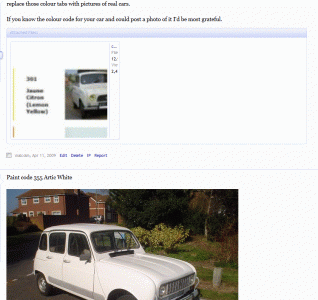
Paint code 355 Artic White<br />
<br />
<img src="http://i483.photobucket.com/albums/rr195/ggcton/Renault4GTL005.jpg" border="0" alt="" /><br />
<br />
Gary
</div>
</div>
<!-- / message -->