Lenin
Active member
Lenin submitted a new resource:
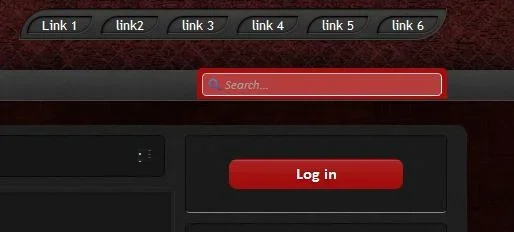
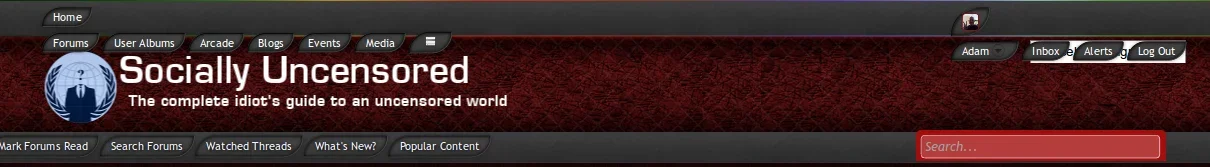
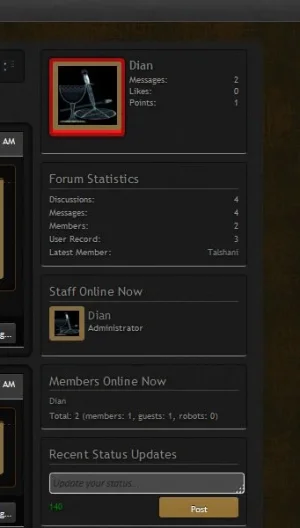
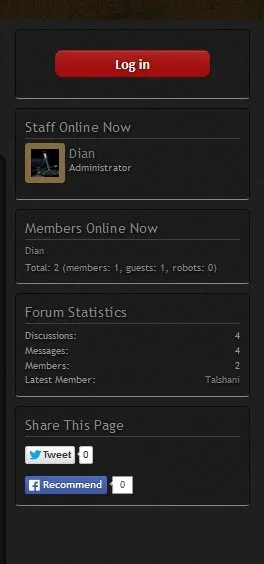
KDark XenFacil Style (version 1.0.0) - Dark Style, Xenforo 1.1.2
Read more about this resource...
KDark XenFacil Style (version 1.0.0) - Dark Style, Xenforo 1.1.2
View attachment 30382
characteristics:
Double Navigation Bar = Optional, activate desactivate on Styles Properties
Navigation Bar Customizable.
Install:
Upload the directory "Dark" directory:
styles /
ACP import...
Read more about this resource...