Compi
Member
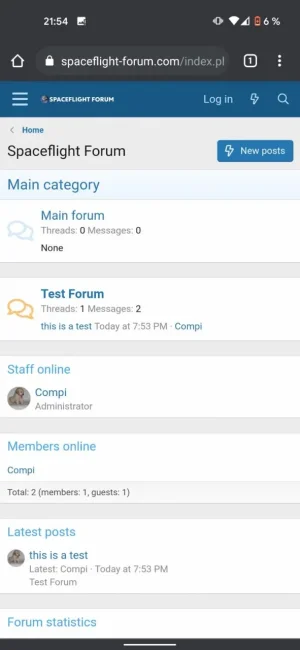
So on mobile the logo of my site looks like this:

It's too small.
I did some googling and found this code:
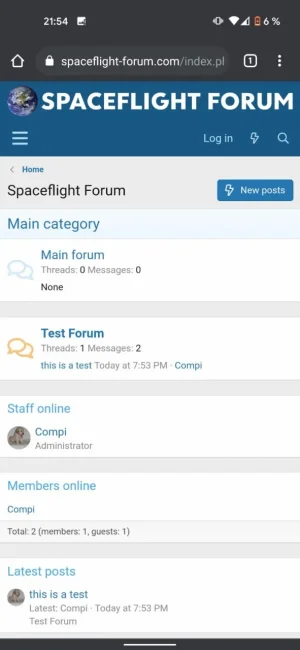
But that one produces this:

Doesn't look good either.
What do I have to do to make it look like the first one, just with a bigger logo?
Cheers
Compi

It's too small.
I did some googling and found this code:
CSS:
// ########################### FULL SIZE LOGO ON MOBILE ########################
.p-nav-smallLogo {
display: none !important;
}
.p-header-logo {
max-width: none !important;
}
.has-js .p-header {
display: block;
}But that one produces this:

Doesn't look good either.
What do I have to do to make it look like the first one, just with a bigger logo?
Cheers
Compi