Adam Howard
Well-known member
I had this problem once before and it took me forever to figure out.

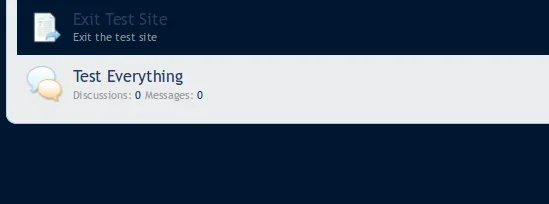
Notice the node titled "Exit Test Site" and how it's a dark color. I'm trying to get it to match the rest of the nodes.
The node in question is a "link node" or commonly known as a "forum link".
They key point is to do this only through extra.css

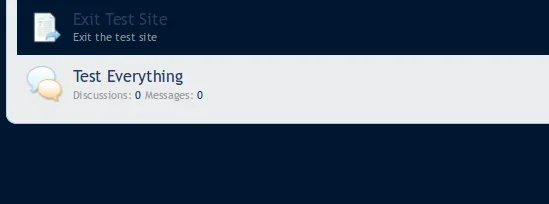
Notice the node titled "Exit Test Site" and how it's a dark color. I'm trying to get it to match the rest of the nodes.
The node in question is a "link node" or commonly known as a "forum link".
They key point is to do this only through extra.css