ProCom
Well-known member
I've been having a TON of fun exploring many great styles / themes for xF. I've found some REALLY great ones!
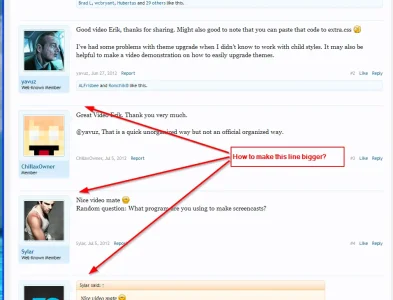
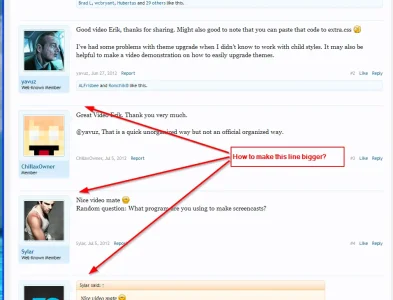
One thing I'm struggling with is that in many themes there isn't very strong / significant demarcation between individual posts.
I can't find where in the style settings to make the line between posts bigger or find other ways to create distinction and separation between individual posts. For example:

One thing I'm struggling with is that in many themes there isn't very strong / significant demarcation between individual posts.
I can't find where in the style settings to make the line between posts bigger or find other ways to create distinction and separation between individual posts. For example: