CTXMedia
Well-known member
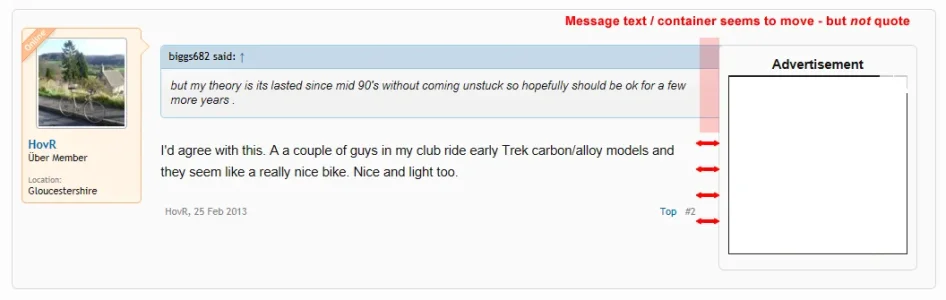
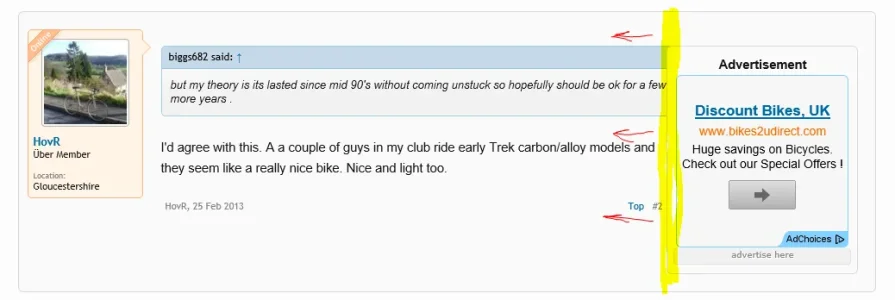
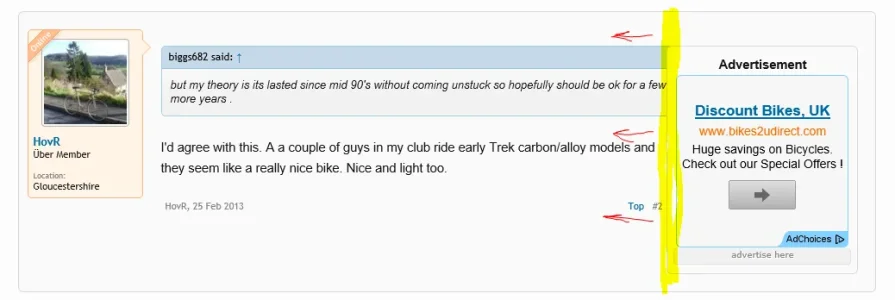
CSS is not my forte - I'm trying to add some space / padding between the left side of the advert and the quote / message text (as indicated by the yellow marker):

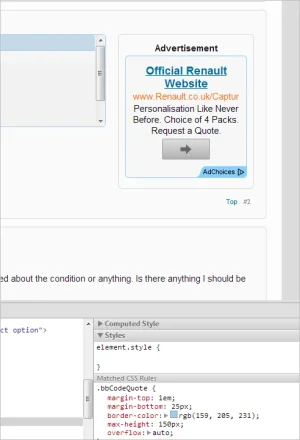
At the moment the advertisement sits on top of the quote - I'd like it to 'push' the quote box over to the left so there's a distinct gap between the two.
Template code I've cobbled together so far is:
Any help appreciated.
Thanks,
Shaun

At the moment the advertisement sits on top of the quote - I'd like it to 'push' the quote box over to the left so there's a distinct gap between the two.
Template code I've cobbled together so far is:
Code:
<xen:hook name="ad_message_body" />
<xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 1 AND {$thread.reply_count} > 0 AND !{$visitor.user_id}">
<div style="background: #fafafa; float: right; padding: 10px; border: 1px solid #d7d7d7; border-radius: 6px;">
<div align="center">
<strong>Advertisement</strong>
AD CODE
</div>
</div>
</xen:if>Any help appreciated.
Thanks,
Shaun