AnzahTools
Well-known member
AnzahTools submitted a new resource:
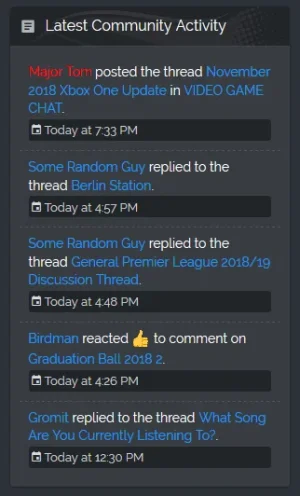
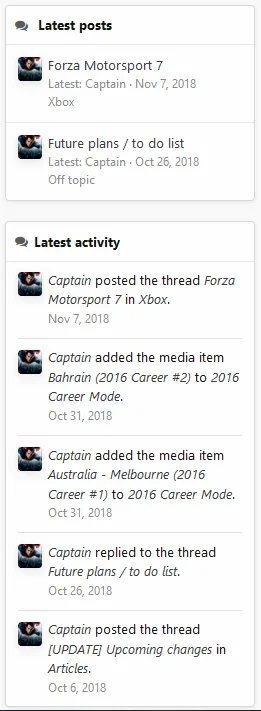
Lastest Activity Widget - Lastest Activity Widget
Read more about this resource...
Lastest Activity Widget - Lastest Activity Widget
Read more about this resource...