erich37
Well-known member
I do have a forum with 2 languages (english and german).
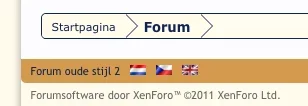
- when looking at the forum in english language, the language-switch-link at the bottom-left says "english".
- when looking at the forum in german language, the language-switch-link at the bottom-left says "german".
However this is rather confusing for a visitor, as when he is viewing the forum in german-language and sees a link at the bottom left which says "Deutsch", he will rather not understand what this means and that this is the link in order to change the language into english.
Is there a way to change the wording for the language-switch-link at the bottom-left ? Like changing the phrase for this link to "Change Language" ? The issue is that there is not a phrase existing for this language-switch-link, but the naming is coming from the installed language-file.
However the name of the language file needs to be remaining, as I still want to show the wording "english" and "german" within the pop-up-window.
Suggestion for XF-developers:
please add an additional phrase for the language-switch at the bottom-left.
- when looking at the forum in english language, the language-switch-link at the bottom-left says "english".
- when looking at the forum in german language, the language-switch-link at the bottom-left says "german".
However this is rather confusing for a visitor, as when he is viewing the forum in german-language and sees a link at the bottom left which says "Deutsch", he will rather not understand what this means and that this is the link in order to change the language into english.
Is there a way to change the wording for the language-switch-link at the bottom-left ? Like changing the phrase for this link to "Change Language" ? The issue is that there is not a phrase existing for this language-switch-link, but the naming is coming from the installed language-file.
However the name of the language file needs to be remaining, as I still want to show the wording "english" and "german" within the pop-up-window.
Suggestion for XF-developers:
please add an additional phrase for the language-switch at the bottom-left.